آموزش نصب ری اکت React و اجرای آن

در این بخش از آموزش ری اکت React در تاپ سایت 98 قصد داریم به شما روش نصب ری اکت React را آموزش دهیم.
React امروزه یکی از محبوب ترین کتابخانه های جاوا اسکریپت در زمینه توسعه وب است و علاقه به یادگیری React نیز روز به روز در حال افزایش است.
نصب node , npm
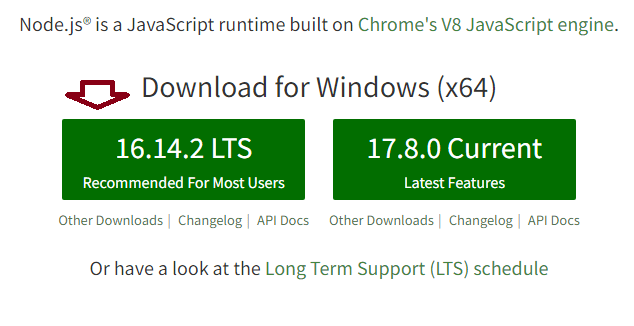
در ابتدا باید node را نصب کنیم برای این کار بایستی وارد سایت nodejs.org شویم. روی ورژن LTS کلیک کنیم. سپس آن را در ویندوز نصب نماییم.

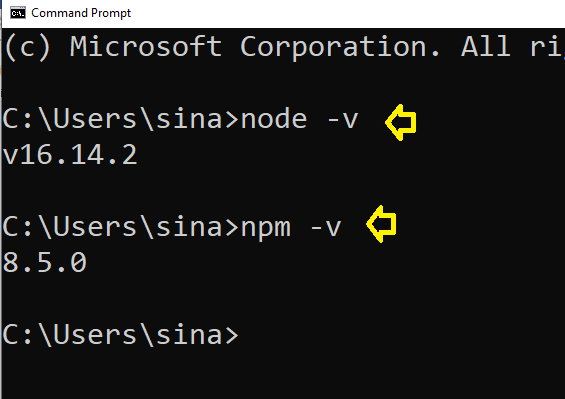
اگر قبلا node را نصب کرده اید می توانید در cmd آن را چک کنید یا نمی دانید چه ورژنی نصب کرده اید. برای این کار در منوی استارت جستجو کنید cmd و سپس دستور node -v را تایپ کنید. حرف V مخفف ورژن Version است.
همچنین می توانید با دستور npm -v ورژن npm را نیز متوجه شوید.

نصب ری اکت React
یکی از مراحلی که بسیاری از افراد با آن دست و پنجه نرم می کنند، فرآیند نصب/پیکربندی React است. پس بیایید با اصول اولیه شروع کنیم. در این پست قصد داریم نحوه نصب و اجرای یک اپلیکیشن React را به شما عزیزان آموزش دهیم.
برای نصب ری اکت React می بایست CMD را باز کرده و سپس دستور زیر را تایپ نمایید.
npx create-react-app my-react-app
بجای my-react-app می توانید نام دلخواه را برای پروژه خود قرار دهید.
اجرای ری اکت React
برای اجرای ری اکت React می بایست وارد پوشه پروژه my-react-app شوید.
سپس CMD را باز کرده و دستور npm start را در آن تایپ کرده و کلید اینتر صفحه کلید را فشار دهید.
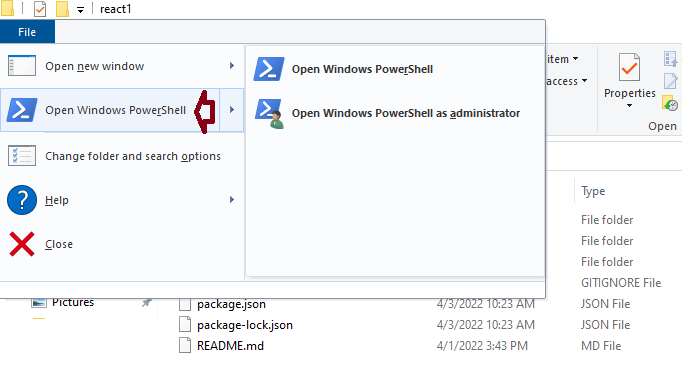
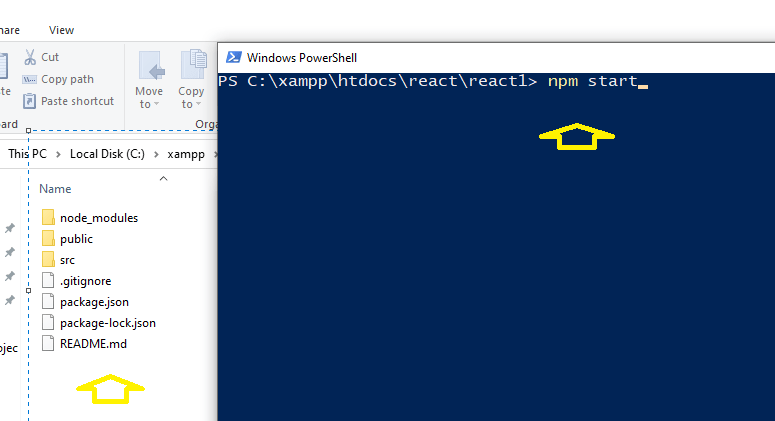
من یک راه آسان برای اجرای React را به شما آموزش می دهیم. به پوشه پروژه بروید. به منوی File بروید و سپس روی CMD یا PowerShell کلیک کنید. به این صورت وارد آدرس پروژه می شود.

حال دستور npm start را در آن تایپ کنید و کلید Enter را فشار دهید. در این صورت مرورگر باز شده و به آدرس localhost:3000 می رود و پروژه ری اکت React اجرا می شود.

حال می توانید ادامه آموزش را دنبال کنید و با دستورات react آشنا شوید.
Create-React-app چیست؟
از آنجایی که پیچیده است و زمان زیادی می برد، ما نمی خواهیم React را به صورت دستی پیکربندی کنیم. Creative-react-app راه بسیار سادهتری است که تمام پیکربندیها و نصب بستههای لازم را برای ما به صورت خودکار انجام میدهد و یک برنامه جدید React را به صورت محلی و آماده برای توسعه راهاندازی میکند.
یکی دیگر از مزایای استفاده از Creative-react-app این است که مجبور نیستید با تنظیمات Babel یا Webpack سر و کار داشته باشید. تمام تنظیمات لازم توسط Creative-react-app برای شما انجام می شود.
طبق اسناد React ری اکت، Creative-react-app یکی از راههای رسمی پشتیبانی شده برای ایجاد اپلیکیشنهای تک صفحهای در React است.
آنچه از قبل باید بدانید
قبل از شروع با React.JS، باید تجربه متوسطی در موارد زیر داشته باشید:
همچنین باید با ویژگی های جدید جاوا اسکریپت معرفی شده در ECMAScript 6 (ES6) تجربه داشته باشید.
ما در حین آموزش موارد مهم جاوا اسکریپت را نیز توضیح خواهیم داد.
امیدواریم این آموزش برای شما مفید بوده باشد.
موفق باشید.

منبع: freecodecamp
تگ: آموزش React
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید