آموزش useEffect در React

در این بخش از آموزش React از تاپ سایت 98 قصد داریم به آموزش useEffect و کاربرد آن بپردازیم. برای فهم useEffect در React سعی کرده ایم از چند مثال استفاده کنیم که یادگیری شما را افزایش می دهد. پس بیایید به سراغ توضیحات و مثال برویم.
کاربرد useEffect در React
UseEffect Hook به شما اجازه می دهد تا واکشی دادهها، بهروزرسانی مستقیم DOM و تایمرها را در کامپوننت خود انجام دهید.
useEffect دو آرگومان را می پذیرد. آرگومان دوم اختیاری است.
در مثال اول یک تایمر ایجاد می کنیم که هر از یک ثانیه عدد را افزایش می دهد.
ابتدا باید UseEffect را در قسمت بالا فراخوانی یا ایمپورت کنید.
با استفاده از useState مقدار اولیه را مشخص کرده ایم. سپس با useEffect و دستور setTimeOut هر ثانیه (مقدار 1000 معادل یک ثانیه است) یک عدد به count اضافه می کنیم.
سپس در تگ h1 مقدار را نمایش می دهیم.
import ReactDOM from “react-dom”;
function Timer() {
const [count, setCount] = useState(0);
useEffect(() => {
setTimeout(() => {
setCount((count) => count + 1);
}, 1000);
});
return <h1>I have rendered {count} times!</h1>;
}
ReactDOM.render(<Timer />, document.getElementById(‘root’));
مثال useEffect و دریافت اطلاعات
در مثال زیر از سایت jsonplaceholder مقادیر را به صورت JSON دریافت می کنیم و آن را نمایش می دهیم.
ابتدا یک فایل بنام Posts.js در پوشه pages ایجاد می کنم و کد زیر را در آن قرار می دهم.
export default function Posts() {
const [post, getPost] = useState([])
const API = 'https://jsonplaceholder.typicode.com/posts';
const fetchPost = () => {
fetch(API)
.then((res) => res.json())
.then((res) => {
console.log(res)
getPost(res)
})
}
useEffect(() => {
fetchPost()
}, [])
return (
<>
<h2>React Fetch Data with REST API Example</h2>
<ul>
{post.map((item, i) => {
return <li key={i}>{item.id} - {item.title}</li>
})}
</ul>
</>
)
}
سپس در فایل App.js کد زیر را قرار می دهیم.
مشاهده میکنید که فایل Posts در قسمت بالا ایمپورت شده است دقت کنید آدرس به درستی وارد شود. ما در بخش src پروژه React پوشه ای ایجاد کرده ایم و فایل Posts.js را در آن قرار داده ایم.
در بخش return نیز Posts را فراخوانی کرده ایم.
import Posts from "./pages/Posts";
function App() {
return (
<>
<Posts />
</>
)
}
export default App
در فایل index.js نیز کد پیش فرض را قرار داده ایم که App را فراخوانی کرده است.
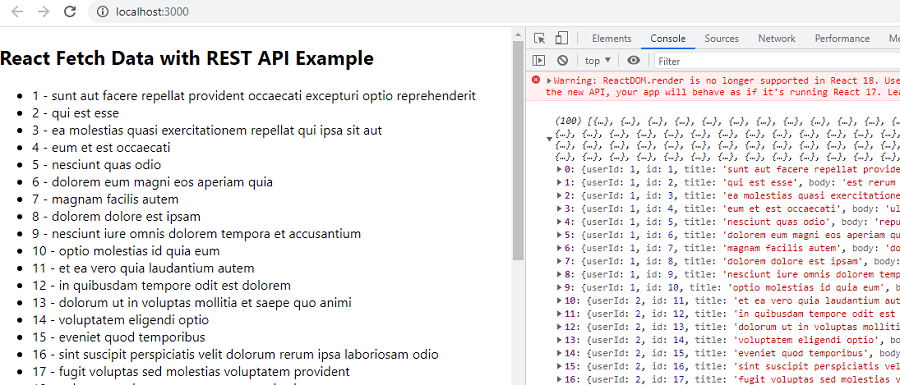
در خروجی باید مانند عکس زیر اطلاعات نمایش داده شود.

همچنین در بخش Console مرورگر نیز اطلاعات کامل نمایش داده شده است.
امیدواریم از این آموزش لذت برده باشید. در بخش های بعد سعی می کنیم از دستور useEffect استفاده کنیم.
موفق باشید.

منبع: positronx
تگ: آموزش React
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید