آموزش ابزار Marquee Tool در فتوشاپ

در این بخش از آموزش فتوشاپ cc (ورژن 2018 یا 2019 یا 2017 ) از تاپ سایت 98 به سراغ آموزش ابزار Marquee Tool در فتوشاپ می رویم.
طراحان در هنگام طراحی به طور حتم نیاز پیدا می کنند که برخی قسمت های مشخص را انتخاب کنند و آنها را از تصویر کلی خارج کنند. آیا نیاز دارید که تصویر پس زمینه ی عکسی را حذف کنید یا بخشی از یک تصویر را بردارید؟ خب، آسوده خاطر باشید زیرا Marquee Tools Selections آماده است تا در این راه به شما کمک کند.
روش های بسیار زیادی وجود دارند که میتوانید به کمک آنها در فتوشاپ، چیزی را انتخاب کنید و در این خودآموز، قصد دارم تعداد زیادی از آنها را به شما یاد بدهم. ممکن است فکر کنید برخی از این ابزار ها اهمیت چندانی ندارند اما در نهایت متوجه خواهید شد که اگر این ابزار ها با ابزار های انتخاب و همچنین ماسک های دیگر ترکیب شوند، تا چه حد میتوانند مفید باشند.
Marquee Tool در فتوشاپ
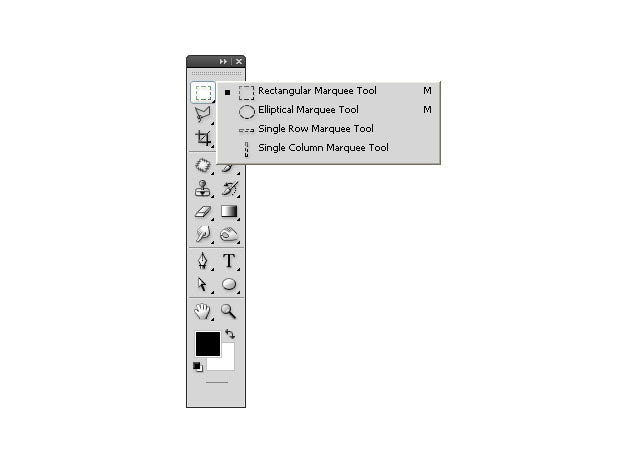
ابزار های Marquee، ساده ترین ابزار های انتخابی هستند که در فتوشاپ وجود دارند. اگر Marquee Tool را از نوار ابزار (Toolbar) باز کنید، 4 گزینه ی متفاوت را مشاهده می کنید
- Rectangular
- Elliptical
- Single Row
- Single Column

نکته: میتوانید به سرعت با فشار دادن دکمه ی M، Marquee Tool را انتخاب کنید، سپس میتوانید با فشار دادن SHIFT+M ابزار Rectangular و Elliptical Marquee Tool را به جای یکدیگر انتخاب کنید.
ابتدا Rectangular Tool را انتخاب کنید، سپس روی بوم کلیک کنید و بکشید. همانطور که انتظار داشتید، یک محدوده انتخاب مستطیلی ایجاد می کند. هنگام استفاده از ابزار های انتخاب Marquee Selections، دو کلید خیلی مهم هستند که باید به خاطر بسپارید. ابتدا، اگر کلید SHIFT را فشار داده و نگه دارید، یک محدوده انتخاب دایره ای شکل به شما می دهد. اگر کلید ALT را نگه دارید، محدوده ی انتخابی شما از مرکز همانجایی که کلیک کرده بودید تشکیل می شود. البته، اگر SHIFT+ALT را فشار دهید، میتوانید مربعی از مرکز جایی که کلیک کرده اید درست کنید.
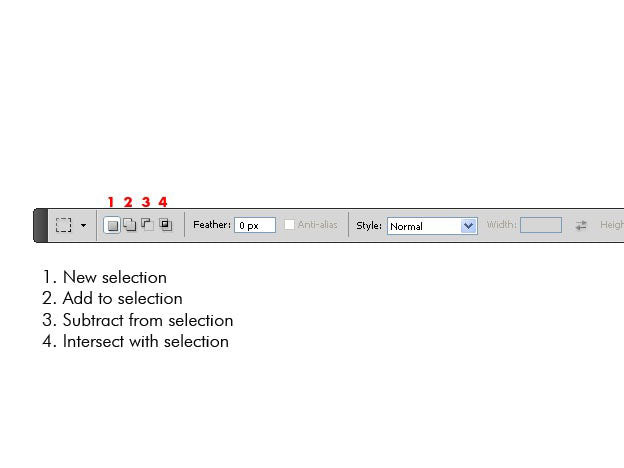
هنگامی که در فتوشاپ ابزاری را انتخاب می کنید، توجه داشته باشید که نوار گزینه ها زیر منو تغییر می کند که این تغییر به ابزاری که شما انتخاب کرده اید بستگی دارد. این گزینه برای Marquee Tool می باشد:

به طور پیش فرض، New selection در نوار گزینه ها انتخاب می شود که به این معناست که هر مرتبه که با ابزار Marquee Tool کلیک کنید و بکشید، یک محدوده انتخاب جدید شکل می گیرد.
اکنون به سراغ سه گزینه ی پایین تر می رویم:
Add to selection
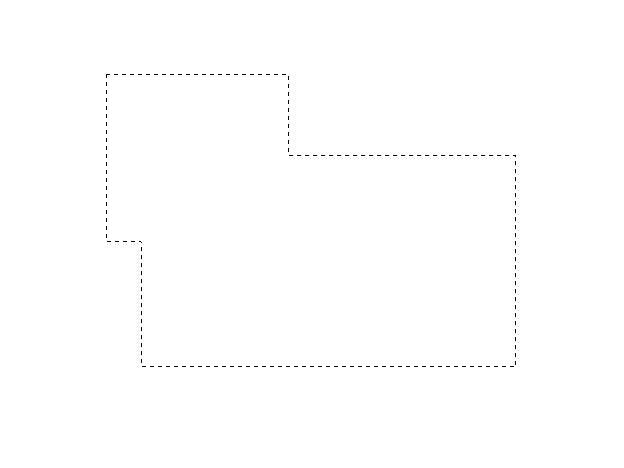
قسمتی را روی بوم انتخاب کنید، سپس روی گزینه ی Add to selection از نوار گزینه ها، کلیک کنید. اکنون، از گوشه ی سمت چپِ انتخاب فعلی، محدوده ی دیگری را انتخاب کنید. متوجه خواهید شد که محدوده انتخاب موجود، از بین نرفته است و محدوده انتخاب جدید، به آن اضافه شده است.

با این گزینه بازی کنید و از آن لذت ببرید. برای افرادی مثل من که از طرفدار میان بر ها هستند، باید بگویم که میتواند روی SHIFT از انتخاب پیش فرض، کلیک کنید و این کار باعث می شود بتوانید محدوده انتخاب جدید را به محدوده انتخاب موجود اضافه کنید.
Subtract from selection
گزینه ی بعدی، دقیقا برعکس این کار را انجام میدهد... به جای اضافه کردن یک انتخاب، قسمتی از آن را کم می کند. میتوانید از ALT از منوی انتخاب پیش فرض استفاده کنید تا قسمتی از انتخاب را بردارید. بار دیگر، کمی با این گزینه بازی کنید تا بتوانید چیز های جالب بسازید.

Intersect selection
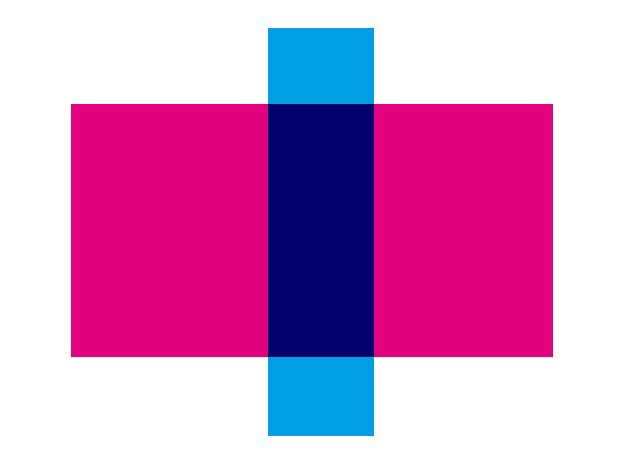
به جای اضافه کردن یا کم کردن محدوده ی انتخاب، ابزار Intersect selection به شما کمک می کند تا در جایی که محدوده ی انتخاب اول و دوم به هم می رسند، انتخاب جدیدی را ایجاد کنید. یک محدوده ی انتخاب به صورت شکل Magenta ایجاد کنید، سپس از اIntersect selection استفاده کنید تا شکل Cyan را روی آن قرار دهید. رنگ آبی تیره، محدوده ی انتخاب جدید را نشان می دهد که انتخاب Magenta و Cyan روی هم قرار گرفته اند. و البته، برویم به سراغ میان بر ها... ALT+SHIFT را با هم فشار داده و نگه دارید، در این صورت نشانه گر موس شما به شکل یک X کوچک به نمایش در می آید.


سایر گزینه های Marquee Tool در نوار گزینه ها، شامل مقدار Feather می شود. مقداری نزدیک به 35px وارد کنید، و محدوده ای را انتخاب کنید. به محض اینکه موس را پس از کشیدن رها کنید، متوجه خواهید شد که گوشه های محدوده ی انتخابی ما نرم شده اند.

در حالی که ممکن است در وهله ی اول این کار به نظر شما خیلی قدرتمند نباشد، اما بعد تر متوجه می شوید که بسیار مفید است:

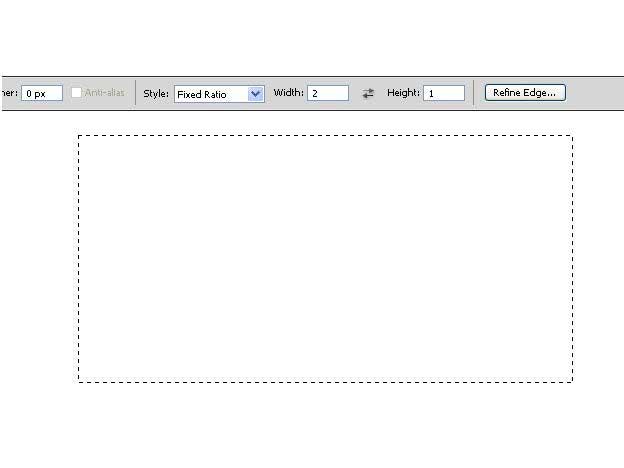
گزینه ی جالب دیگری که در نوار گزینه ها وجود دارد، Style است:
- Normal (default)
- Fixed Ratio
- Fixed Size
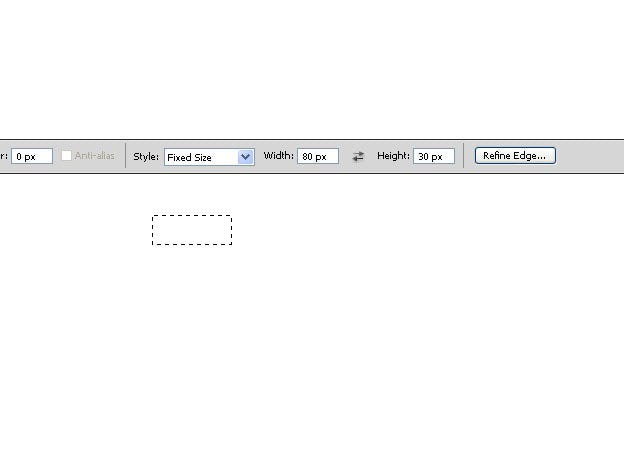
تا این جای کار، مقدار Style روی “Normal” تنظیم شده بود که به شما اجازه می دهد محدوده ی انتخابی با هر اندازه ای که تمایل دارید، ایجاد کنید. این خیلی عالی است که آزادی عمل داشته باشید محدوده ی انتخابی با اندازه ی دلخواه داشته باشید. با این حال، گاهی اوقات طراحان نیاز دارند محدوده ی انتخابی با اندازه یا نسبت مشخص داشته باشند. به طور مثال فرض کنید میخواهید چیزی درست کنید که 80 x 30 پیکسل است. خیلی سخت است که این اندازه را با چشم اندازه گیری کنید یا راهنمایی هایی را ایجاد کنید تا به شما کمک کنند. در نتیجه، گزینه ی Style آماده ی کمک است!
Style را روی Fixed size قرار داده و 80 x 30 pixel را برای ارتفاع و پهنای آن وارد کنید. یک مرتبه که روی بوم کلیک کنید، محدوده ی انتخابی ظاهر می شود که به همان اندازه است.

اکنون، Style را روی Fixed Ratio قرار می دهیم تا ببینیم چه تغییری صورت میگیرد. اگر مقدار 1:1 را وارد کنید، محدوده ی انتخابی، ارتفاع و پهنای یکسانی خواهد داشت، همانند یک مربع. اگر بخواهید محدوده ی انتخابی داشته باشید که پهنای آن دو برابر ارتفاع آن باشد، میتوانید مقدار پهنا را 2 و مقدار ارتفاع را 1 وارد کنید.

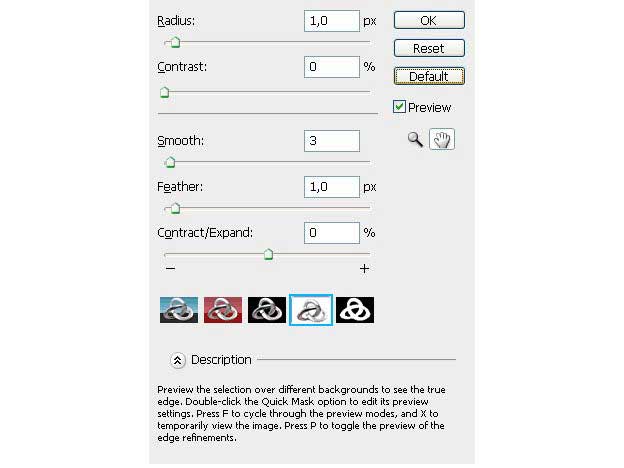
Refine Edge
ابزار Refine Edge را میتوانید در Menu > Select > Refine Edgeیا با میان بر ALT+CRTL+R پیدا کنید. این ابزار جزو قدرتمند ترین ابزار ها در هر محدوده ی انتخابی است که هنگامی که شروع به ماسک کردن شکل های دشوار می کنیم، چیز های بیشتری در مورد آن به شما یاد می دهم. در حال حاضر، به گزینه های مربوط به این ابزار نگاه کنید و سعی کنید با ان آشنا شوید و خود را برای خودآموز بعدی من آماده کنید.

Elliptical Tool
Elliptical Tool تماما مانند چیز هایی است که تا به الان در مورد Rectangular Tool یاد گرفته اید. کلیک کنید و بکشید تا یک دایره ایجاد کنید و اگر میخواهید یک دایره ی عالی درست کنید، SHIFT را نگه دارید.
Single Row Tool
Single Row Tool در پهنای سند شما، با ارتفاع یک پیکسل، محدوده ی انتخابی ایجاد می کند.
Single Column Tool
Single Column Tool در ارتفاع سند شما، با پهنای 1 پیکسل محدوده ی انتخابی ایجاد می کند. گاهی اوقات این ابزار ها زمانی مفید هستند که بخواهید یک خط 1 پیکسلی ا لبه های تصویر زمینه ی خود بردارید. خب این ابزار Marquee Tool بود که به نظر نمی رسد خیلی قدرتمند باشد اما واقعا قدرت بسیار زیادی دارد و میتوان در موقعیت های مختلفی از آنها استفاده کرد.
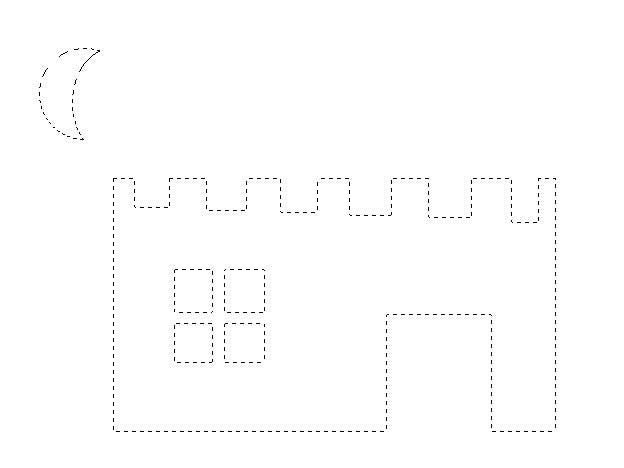
نتیجه:
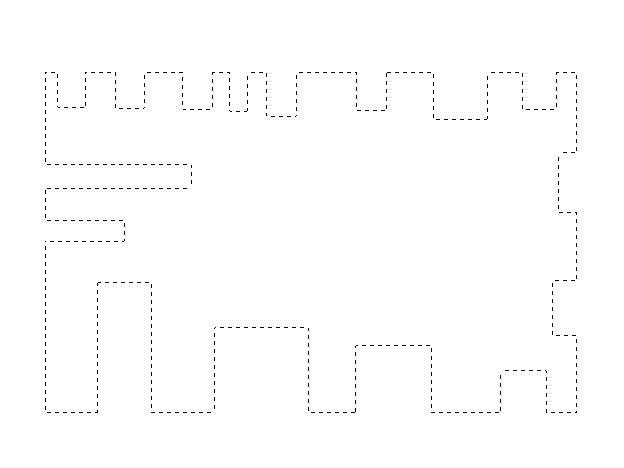
در زیر، مثالی را مشاهده می کنید از آنچه که باید بعد از مطالعه ی این خودآموز یاد گرفته باشید انجام دهید:

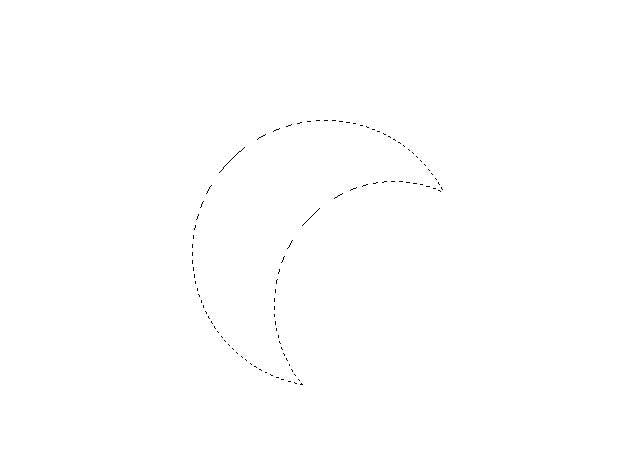
حتی یک شکل گرافیکی پایه و سریع را میتوان طی چند دقیقه درست کرد. من از Elliptical Tool استفاده کردم و محدوده ی انتخابی Elliptical دیگری را از آن کم کردم.

این شکل را با رنگ پر کردم و دو نسخه ی کپی از آن را برعکس کردم و خب! یک شکل گرافیکی ساده ایجاد کردم- میتوانید من را طراح لوگو صدا کنید!

من تنها بخش بسیار کوچکی از ابزار های فوق العاده ی فتوشاپ را توضیح داده ام. در نتیجه، به زودی منتظر خود آموز های بسیار زیادی باشید. در زیر میتوانید لیستی از تکنیک ها و ابزار هایی که قرار است به سراغ آنها برویم را مشاهده کنید:
- Lasso Tools
- Quick Selection
- Magic Wand
- Eraser Tools
- Pen Tool
- Color Range
- Quick Masks
- Layer Masks
- Vector Masks
- Channels
- Refine Edge Tool
همانطور که مشاهده می کنید، چیز های خیلی زیادی هستند که باید آن ها را یاد بگیریم و همین موضع است که طراحی را بسیار خاص می کند.

منبع: 99designs
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید