ابزار Slice tool و Slice select tool در فتوشاپ

در این بخش از آموزش فتوشاپ از تاپ سایت 98 به سراغ ابزار Slice tool و Slice select tool می رویم.
کاربرد Slice Tool
هنگام کار با تصاویر در وبسایت، مواقعی وجود دارد که می خواهید یک تصویر بزرگ را بارگذاری کنید، گاهی به عنوان یک تصویر یا به عنوان پس زمینه.
تصایر بزرگ باعث کندی لود سایت می شود که از چندین لحاظ برای سایت مضر است.
اگر تصویر شما بزرگ باشد، بارگیری آن زیاد طول می کشد، مخصوصا برای کاربرانی که اینترنت کندتر دارند. یکی از راه حل ها این است که، حجم تصویر را با فشرده سازی کاهش دهید، اما فقط میتوانید تا آنجا پیش بروید که کیفیت تصویر کاهش پیدا نکند و باعث آسیب زدن به عکس نشود.
اما یک راه حل که فتوشاپ ارائه داده است برش تصاویر است که به شما امکان می دهد تصویر سریع تر لود شود.
ابزار Slice چگونه کار می کند
در ادامه آموزش با نحوه برش تصویر آشنا می شوید.
وقتی تصویری دارید که بارگذاری آن به خودی خود خیلی طول می کشد، از ابزار Slice در فتوشاپ برای برش تصویر به بخش های کوچکتر استفاده می کنید.
این تصاویر به عنوان یک فایل جداگانه ذخیره می شوند و با استفاده از دستور Save for Web بهینه می شوند.
علاوه بر این، فتوشاپ بجز عکس، کد HTML برای نمایش تصویر برش داده شده را، در اختیار شما قرار می دهد و هنگامی که در یک صفحه وب استفاده می شود، تصاویر بگونه ای در کنار هم قرار داده می شوند که هیچ کس متوجه نخواهد شد که این تصویر، شامل چند بخش است.
برش تصویر با ابزار Slice
اجازه دهید یک کار عملی با هم انجام دهیم تا از آموزش لذت بیشتری ببرید. برای ساده نگه داشتن کار، من روی یک لایه کار می کنم.
یک عکس را باز کنید.
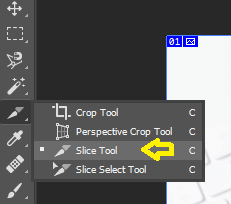
برای شروع دکمه C روی صفحه کلید خود را فشار دهید و بر روی ابزار Slice کلیک کنید.

آن را به 6 قسمت تقسیم کنید (برش دهید).

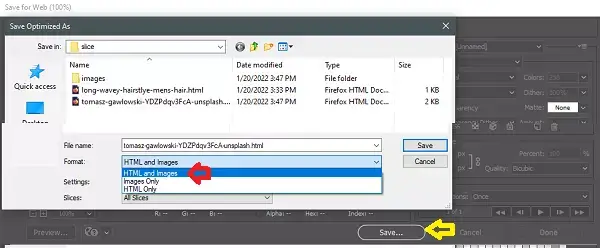
از منوی File روی Export و گزینه Save For Web کلیک کنید.
در قسمت Format گزینه Html and Images را انتخاب نمایید تا کد Html آن را هم در اختیار شما قرار دهد تا بتوانید آن کد را در وبسایت خود استفاده کنید و هم بدانید چگونه عکس ها بدون هیچ آسیبی در وبسایت نمایش داده می شود.

خروجی شما یک پوشه images و یک فایل html است که در تصویر بالا نیز مشخص است.
اگر روی فایل html کلیک کنید مرورگر باز شده و می توانید خروجی را ببینید.
برش عکس به بخش های مساوی
اگر می خواهید عکس های خود را به تکه های مساوی تقسیم کنید می توانید مراحل زیر را طی کنید:
- یک عکس را باز کنید.
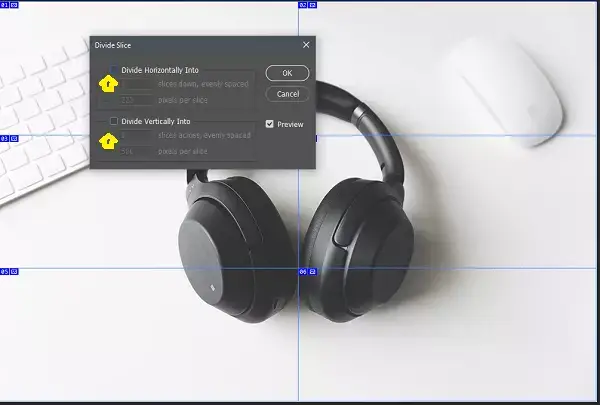
- روی عکس کلیک راست کنید و Divide Slice را کلیک کنید.
- تیک Horizontal را فعال کرده و در بخش Slice down, evenly spaced مقدار را وارد کنید مثلا من عدد 3 را وارد می کنم یعنی می خواهم 3 سطر ایجاد شود.
- تیک Divide Vertically را وارد می کنم و در بخش Slice across, evenly spaced مقدار 2 را وارد می کنم یعنی می خواهم 2 ستون داشته باشم. جمعه عکس به 6 قسمت برش می خورد. روی ok کلیک کنید.
در تصویر زیر نتیجه را مشاهده می کنید.

لینک دادن به برش های عکس
در بخش بالا به شما یاد دادیم چگونه یک عکس را برش دهید. این کار را انجام دهید و عکس را به چند بخش تقسیم کنید تا به مرحله بعد برویم.
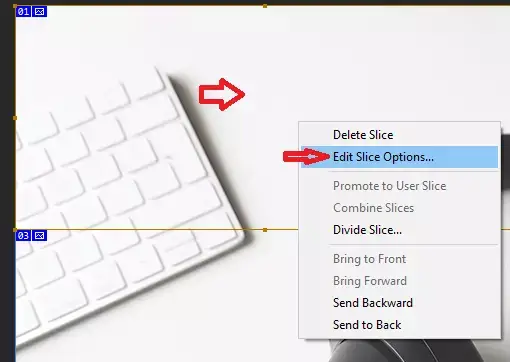
پس از اینکه عکس را برش دادید روی هر برش کلیک راست کنید. من روی بخش سمت چپ کلیک راست کردم و گزینه Edit Slice Options را کلیک کردم.

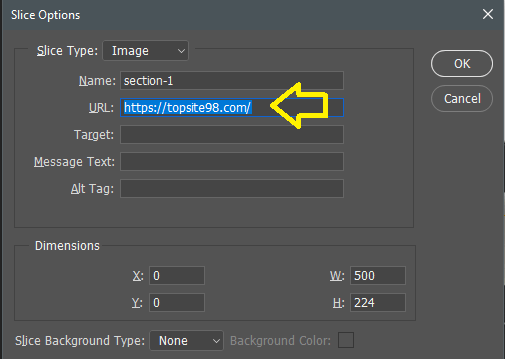
در قسمت name یک نام دلخواه به آن دادم.
در بخش url یک لینک به وبسایت تاپ سایت 98 دادم. دقت کنید حتما باید آدرس شبیه، عکس زیر باشد و با http یا https شروع شود.
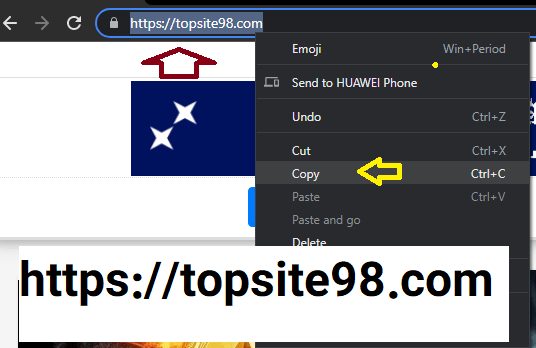
به وبسایت ما بروید روی لینک بالا کلیک راست کنید و copy را برنید.

حال در قسمت url آن را paste کنید.
روی ok کلیک کنید.

حال می توانید به منوی File بروید و روی Export و گزینه Save For Web کلیک کنید.
در قسمت Format گزینه Html and Images را انتخاب نمایید و save را کلیک کنید.
حال فایل html را باز کنید مشاهده می کنید روی همان بخش که می روید علامت دست فعال می شود. روی آن کلیک کنید وارد "تاپ سایت 98" می شود.
نوار تنظیمات ابزار Slice
در نوار تنظیمات ابزار Slice گزینه Style را مشاهده می کنید اگر وی ان کلیک کنید شامل 3 گزینه می باشد که توضیح خواهیم داد.
Normal : اگر این گزینه فعال باشد می توانیم با موس هر بخشی را انتخاب کنیم.
Fixed Aspect Ratio: اگر این گزینه را فعال کنیم می توانیم نسبت مشخص را تعریف کنیم مثلا نسبت 1 به 1 مشخص می کند که نسبت عرض به ارتفاع باید یک باشد اگر مقدار Width را به 3 تغییر دهم یعنی نسبت عرض به ارتفاع باید 3 به 1 باشد.
Fixed Size: این جایی است که ارتفاع و عرض برش را بر حسب پیکسل تنظیم می کنید. هر مقداری را که وارد کنید با یک کلیک روی هر بخش از تصویر، آن اندازه اعمال می شود.
ابزار Slice Select Tool
ابزار Slice Select برش ها را انتخاب، جابجا و تغییر اندازه می دهد.
در نوار ابزار، ابزار Slice Select Tool را انتخاب کرده و برای انتخاب بر روی آن کلیک کنید.
می توانید با ابزار Slice Select Tool تکه انتخاب شده را جابجا کرده و اندازه آن را تغییر دهید. برای جابجایی یک برش به اندازه چند پیکسل می توانید از کلیدهای مکان نما صفحه کلید استفاده کنید.
روی یک برش کلیک راست کنید تا منو ابزار باز شود. از طریق این منو می توانید به دستورات موجود برای برش ها در فتوشاپ دسترسی پیدا کنید.

منبع: photoshopforphotographers
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید