آموزش ابزار Eyedropper Tool در فتوشاپ

در این بخش از آموزش فتوشاپ cc (2017 – 2018 - 2019) از تاپ سایت 98 به سراغ آموزش ابزار Eyedropper Tool در فتوشاپ می رویم.
ابزار Eyedropper tool شما را قادر می سازد تا رنگ پس زمینه یا پیش زمینه را با گرفتن آنها از عکس تغییر دهید.
استفاده از Eyedropper tool زمانی کاربردی است که میخواهید یک رنگ را در یک عکس نمونه برداری کنید تا در یک عنصر دیگر استفاده کنید.

به طور مثال، اگر میخواهید متن شما همرنگ با گل در عکس تان باشد، با ابزار Eyedropper روی گلبرگ کلیک کنید که رنگ را نمونه برداری می کند و آن را به رنگ پیش زمینه ی جدید تبدیل می کند.
سپس نوع خود را مشخص کنید که از آن رنگ پیش زمینه استفاده می کند. خب، رنگ به بهترین نحو هماهنگ می شود.
برای استفاده از ابزار Eyedropper، ابتدا باید تصمیم بگیرید که آیا میخواهید رنگ پس زمینه را تغییر دهید یا رنگ پیش زمینه. سپس مراحل زیر را دنبال کنید:
- پس زمینه یا پیش زمینه را در پانل ابزار یا پانل رنگ ها انتخاب کنید.
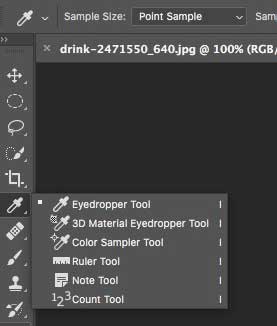
- ابزار Eyedropper را در پانل ابزار انتخاب کنید (یا I را فشار دهید).
خوشبختانه Eyedropper واقعا مثل یک قطره چکان واقعی عمل می کند.
- در عکس تان روی رنگی که میخواهید استفاده کنید، کلیک کنید.
این رنگ به پیش زمینه (یا پس زمینه) شما تبدیل می شود.
در اینجا چند نکته ی کاربردی برای استفاده از ابزار Eyedropper مشاهده می کنید تا رنگ از جایی بگیرید و ان را در جای دیگری در عکستان استفاده کنید.
- هر رنگی که میخواهید را از هر عکسی که باز است انتخاب کنید. اگر چندین عکس باز دارید، میتوانید درونی یک عکس که روی آن کار نمی کنید کلیک کنید. میتوانید هر رنگی که مشاهده می کنید را حتی از فایلی در نرم افزار دیگر یا روی دسکتاپ نمونه برداری کنید. تنها لازم است کلیک کنید Eyedropper را از پنجره ی عکس به روی رنگی که میخواهید نمونه برداری کنید بکشید. مطمئن شوید که میتوانید هر دو پنجره ی برنامه را ببینید.
- محیط نمونه برداری خود را انتخاب کنید. تنها دو گزینه دارید که هنگام کار کردن با ابزار Eyedropper باید در نوار گزینه ها حواستان به آنها باشد. میتوانید رنگ را از تک پیکسلی که روی آن کلیک می کنید انتخاب کنید. یا فتوشاپ رنگ های پیکسل ها در یک 3-x-3-, 5-x-5-, 11-x-11-, 31-x-31-, 51-x-51- یا 101-x-101- شعاع پیکسل میانگین گیری می کند. همچنین میتوانید نمونه را از لایه ای که در حال حاضر فعال است یا تمام لایه هایتان بگیرید.
- رنگ ها را با یک راست کلیک از موس برای وب آماده کنید. برای افرادی که در وب کار می کنند، اگر روی عکس راست کلیک کنید تا منوی بافت را بالا بیاورید، یک گزینه دارید - Copy Color as HTML.
این گزینه رنگ نمونه برداری شده را در یک کد رنگ شش ضلعی تبدیل می کند و کد را در کلیپبورد کپی می کند تا بتوانید کد را درون فایل HTML بارگذاری کنید. میتوانید همچنین از Copy Color’s Hex Code برای از بین بردن “=”” از تگ استفاده کنید، برای کاربران CSS.
- بین Eyedropper و سایر ابزار ها جا به جا شوید. برای افزایش بهره وری به هنگام رنگ آمیزی، هنگامی که از Brush, Pencil, Color Replacement, Gradient, Paint Bucket یا Shape tool استفاده می کنید، پایین نگه داشتن Alt (Option در Mac) به شما اجازه می دهد به طور موقت به ابزار Eyedropper دسترسی داشته باشید. کلید را رها کنید تا به ابزار اصلی باز گردید.
- بین پس زمینه و پیش زمینه جا به جا شوید. اگر نمونه رنگ پیش زمینه فعال است، Alt- کلیک (option-کلیک در Mac) با Eyedropper، رنگ پس زمینه ی جدیدی را نمونه برداری می کند. اگر نمونه رنگ پس زمینه فعال است، Alt- کلیک (option-کلیک در Mac) رنگ پیش زمینه ی جدیدی را نمونه برداری می کند.
جابجایی بین پس زمینه و پیش زمینه :
برای جابجایی بین پس زمینه و پیش زمینه از کلید alt استفاده کنید.
کلید alt را نگه دارید و سپس با ابزار Eyedropper رنگ را نمونه برداری نمایید.

منبع: dummies
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید