فرمت webp چیست

آموزش ویدئویی فرمت webp و تبدیل فیلم به عکس
در این ویدئو قصد داریم به شما در مورد پسوند webp توضیح دهیم و همچنین تبدیل فیلم به عکس را به شما آموزش دهیم. به روش انلاین می توان یک فیلم را به عکس تبدیل کرد فرمت webp این ویژگی را دارد.
چنانچه مشکلی در اجرای فیلم دارید از مرورگر فایرفاکس استفاده نمایید یا روی لینک زیر کلیک نمایید.
مشاهده یا دانلود فیلم بالادر این بخش از آموزش اینترنت از تاپ سایت 98 قصد داریم به فرمت webp بپردازیم.
یک جنگ فناوری در جریان است. این جنگ فرمت فایلها و تصاویر است که همه ما را درگیر کرده است.
ما در مورد نسل بعدی قالب تصویر وب صحبت می کنیم که در حال حاضر WebP است.
حتما این سوال برایتان پیش آمد : "WebP چیست؟" و "JPEG ها چه مشکلی دارند؟"
به لطف صاحب آن گوگل ، قالب تصویر WebP اخیراً به موضوعی داغ تبدیل شده است.
این امر در دستگاه های بیشتر و بیشتر پذیرفته می شود که باعث خشم رقبا JPEG 2000 و JPEG XR می شود و در حال تبدیل شدن به یک فرمت جدید پیش فرض تصویر وب است.
با وجود همه جزئیات پیچیده فنی ، برای هر کسی که تصاویر را آنلاین ارسال می کند ، WebP یک معامله بزرگ است.
WebP چیست؟
بدون در نظر گرفتن همه سر و صدای اخیر ، WebP (که در زبان عامیانه "weppy" تلفظ می شود) در واقع بسیار قدیمی است.
این اولین بار در سال 2010 اعلام شد ، و از آن زمان تا به حال در حال ارتقا و بهبود است.
این موضوع اخیراً به عنوان یکی از موضوعات محبوب تبدیل شده است ، زیرا در جنگهای فرمت تصویر نسل بعدی پیش رفت: تا زمان نوشتن این مقاله ، در Chrome ، Microsoft Edge ، Firefox ، Opera و اخیراً Safari پشتیبانی می شود.
برای درک واقعی آنچه WebP را منحصر به فرد می کند ، ابتدا به درک همه فرمت های فایل تصویر و تفاوت های آنها کمک می کند.
اما برای سرعت بخشیدن به کارها در این مقاله ، ما مستقیماً به نقطه اصلی WebP ، یعنی فشرده سازی ، می پردازیم.
اگر با این اصطلاح آشنایی ندارید ، فشرده سازی به کدگذاری داده های فایل در بیت های کمتر یا قطعات داده دیجیتالی نسبت به نسخه اصلی اشاره دارد. فشرده سازی باعث کاهش حجم فایل می شود که در سرعت لود سایت ها نیز بسیار موثر است.
دو نوع اصلی فشرده سازی وجود دارد: بدون ضرر (کیفیت تصویر با کاهش حجم داده ها ثابت می ماند) و بدون افت (کیفیت تصویر با کاهش قابل توجه حجم داده ها کمی کاهش می یابد).
اگر می خواهید "جادویی" بدانید که چگونه می توانید حجم فایل را بدون تأثیر بر کیفیت آن کاهش دهید ، این راهنما آن را به خوبی توضیح می دهد.
به بیان ساده ، تصاویر WebP معمولاً کوچکتر از نمونه های مشابه خود هستند ، اما به دلیل فشرده سازی برتر ، از کیفیت یکسانی برخوردارند.
این بدان معناست که استفاده از تصاویر WebP برای سایت خود (معمولاً) باعث می شود که سریعتر اجرا شود و ذخیره اطلاعات شما در همان زمان کاهش یابد.
چقدر کوچکتر؟ بر اساس داده های خود گوگل ، فشرده سازی بدون تلفات WebP ، 26 درصد کوچکتر از PNG ها و 25-34 درصد کوچکتر از JPEG ها است.
برای سایت هایی که از تصاویر زیادی استفاده می کنند ، این جابجایی می تواند تأثیر قابل توجهی بر سرعت لود انها گذاشته و زمان بارگزاری عکس ها را ، به ویژه در تلفن همراه کاهش دهد.
مزیت اصلی دیگر WebP همه کاره بودن آن است یعنی هم می توان پس زمینه آن را حذف کرد(transparent) و هم می توان آن را بصورت انیمیشن ساخت یعنی متحرک باشد.
این یک معامله بزرگ است زیرا معمولاً آن ویژگی ها را در یک قالب نمی یابید: قبل از WebP ، باید از PNG برای پس زمینه های شفاف و GIF برای انیمیشن ها استفاده کنید ، و هیچ چیز همزمان از هر دو پشتیبانی نمی کند.
این عملکرد فوق العاده ، همراه با رای اعتماد گوگل ، واقعاً راه را برای تبدیل WebP به فرمت فایل پیش فرض جدید وب هموار می کند.

مزایا و معایب WebP
در حال حاضر ، به مزایا و معایب WebP نگاهی بیندازید و ببینید آیا برای شما و نیازهای شما مناسب است یا خیر.
مزایا:
زمان بارگذاری سریعتر ، با توجه به حجم فایل های کوچکتر ، صفحات دارای تصاویر WebP سریعتر بارگیری می شوند.
این یک افزایش بزرگ برای لذت بردن از سایت است: لود سریع سایت می تواند رضایت کاربران را بدست آورد.
فضای ذخیره سازی کمتر ، فشرده سازی پیشرفته WebP همچنین به معنای فضای ذخیره سازی کمتر است.
این برای سایتهایی که حجم زیادی از تصاویر را میزبانی می کنند بسیار مهم است و حتی می تواند در میزبانی وب شما در هزینه شما صرفه جویی کند.
شفافیت و متحرک سازی ، همانطور که در بالا اشاره کردیم ، WebP تنها فرمت تصویری است که از پس زمینه های شفاف PNG و قابلیت های متحرک سازی GIF پشتیبانی می کند ، البته ناگفته نماند که از فشرده سازی JPEG جلوگیری می کند.
معایب:
تعداد زیادی از مرورگرها ازآن پشتیبانی می کنند اما تعداد اندکی از آن پشتیبانی نمی کنند که به احتمال زیاد این مشکل در آپدیت های آنها حل خواهد شد.
چگونه می توان به فرمت تصویر WebP تبدیل کرد؟
طبیعتاً برای تغییر همه تصاویر به یک مبدل تصویر WebP نیاز دارید.
بسیاری از نرم افزارها از WebP پشتیبانی می کنند ، بنابراین می توانید آنها را مستقیماً از منبع ایجاد کنید (Adobe Photoshop و Sketch ، به ذکر چند مورد).
همچنین می توانید از مبدل تصویر یا نرم افزارها استفاده نمایید.
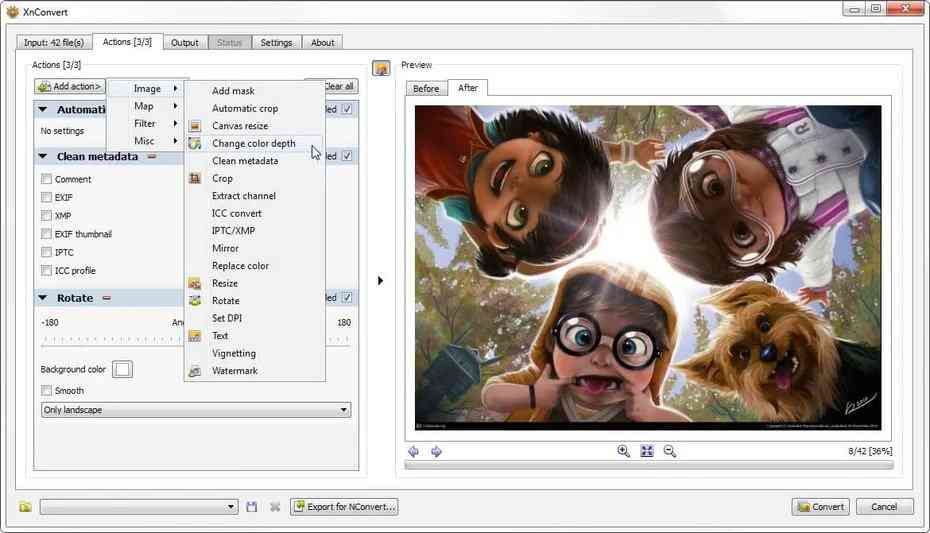
گزینه های زیادی برای انتخاب وجود دارد و در واقع اکثر آنها در کار اصلی تبدیل فایل به WebP موفق می شوند. یک مثال XnConvert است.
XnConvert برای Windows ، Mac و Linux کار می کند.
همچنین برای استفاده شخصی رایگان است ، اگرچه باید مجوز استفاده از شرکت را خریداری کنید.
علاوه بر WebP ، از JPEG ، JPEG 2000 ، PNG ، TIFF ، GIF ، OpenEXR ، داده های خام دوربین و صدها مورد دیگر پشتیبانی می کند.
بسیاری از ویژگی های دیگر نیز وجود دارد: تبدیل دسته ای ، چرخش ، افزودن علامت های واترمارک ، افزودن تنظیمات متن و تصویر نور مانند تغییر سایه ها و روشنایی.
البته ، اگر می خواهید تعداد اندکی از تصاویر را تبدیل کنید ، همیشه می توانید از یک گزینه حتی ساده تر استفاده کنید. Ezgif یک سایت آنلاین WebP و رایگان است.
شما ویژگی های پیشرفته XnConvert را پیدا نخواهید کرد ، اما اگر دغدغه های شما سرعت و راحتی است ، شما را تحت پوشش قرار داده است.

فرمت webp در طراحی سایت
یکی از کاربردهای اصلی فرمت webp در طراحی سایت است و به این دلیل دارای اهمیت است که چون عکس ها را فشرده می کند سرعت لود سایت را بالا می برد.
همچنین ویژگی های transparent و متحرک آن نیز دارای اهمیت زیادی است.
فرمت webp در وردپرس
فرمت webp در طراحی سایت کاربرد دارد و در وردپرس نیز به احتمال زیاد افزوده خواهد شد.
در تاریخ نگارش مقاله هنوز این فرمت به وردپرس اضافه نشده است اما می توانید توسط افزونه ، از آن استفاده کرد.
تفاوت webp و jpg و png
حال به سراغ تفاوت webp و jpg و png می رویم.
فرمت webp عکس ها را فشرده تر از jpg و png می کند. از transparent و متحرک سازی بصورت همزمان استفاده می کند که در دیگر پسوندهای jpg و png بصورت همزمان وجود ندارد.
مثلا در png می توان پس زمینه را با استفاده transparent حذف کرد مثلا در طراحی لوگو اما ویژگی متحرک سازی در آن وجود ندارد.
تبدیل webp به jpg
برای تبدیل webp به jpg یک راه ساده را پیشنهاد می کنیم و آن ، سایت های آنلاین است: آموزش تبدیل webp به jpg
نتیجه گیری
با توجه به تأثیر زیاد بر زمان بارگذاری ، تقریباً هر سایت یا رسانه اجتماعی می تواند از قالب WebP بهره مند شود.
همانطور که در مزایا و معایب WebP اشاره کردیم ، یکی از مشکلات آن این است که همه مرورگرها از آن استفاده نمی کنند.
موفق باشید.

منبع: 99designs
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.
-
 ناشناس
ناشناس
2022-03-04 08:55:14
جالب بود . چه افزونه ای در وردپرس این کار را می کند؟









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید