آموزش کار با صفحه ساز المنتور

آموزش ویدئویی کار با صفحه ساز المنتور
در این ویدئو قصد داریم شما را با صفحه ساز المنتور آشنا کنیم. با صفحه سازها می توانید برگه ها و نوشته های خود را حرفه ای کنید.
چنانچه مشکلی در اجرای فیلم دارید از مرورگر فایرفاکس استفاده نمایید یا روی لینک زیر کلیک نمایید.
مشاهده یا دانلود فیلم بالادر این آموزش نحوه کار با صفحه ساز المنتور را می آموزید. با این صفحه ساز می توانید هر صفحه و برگه ای را ایجاد کنید.
چند دهه پیش ، ایجاد یک وب سایت بین توسعه دهندگان و مدیران پروژه بسیار کند پیش می رفت. ماه ها طول کشید تا چند تغییر ساده در وب سایت شما به روز شود.
امروزه دانستن نحوه کد نویسی برای ایجاد وب سایتهای جذاب ضروری نیست. صفحه سازهایی مانند المنتور ایجاد وب سایت وردپرس را که می خواهند برای افراد غیر برنامه نویس بسیار آسان می کند.
در این راهنما ، با المنتور و نحوه کمک به آن برای ایجاد یک وب سایت خیره کننده آشنا خواهید شد.
المنتور چیست؟
المنتور یک صفحه ساز کشیدن و رها کردن برای وردپرس است. این افزونه به شما کمک می کند تا صفحات زیبایی را با استفاده از ویرایشگر بصری ایجاد کنید. این برای شما طراحی شده است که به سرعت وب سایت های پویا بسازید.
این پلاگین وردپرس یک راه حل همه کاره است، به شما این امکان را می دهد که هر قسمت از طراحی وب سایت خود را در یک پلت فرم واحد کنترل کنید.
می توانید وب سایت خود را متناسب با نام تجاری خود با جلوه های متحرک ، چندین فونت و تصاویر پس زمینه پیشرفته تنظیم کنید.
چرا باید از المنتور استفاده کنید
المنتور برای همه افراد حرفه ای در تیم شما کار می کند. اگر اهل فن نیستید ، ویرایشگر بصری به شما این قابلیت را می دهد که هر یک از 90 ابزارک را برای ایجاد محتوا مانند دکمه ها ، رتبه بندی ستاره ها و نوارهای پیشرفت بکشید .
برای توسعه دهندگان وردپرس ، هنوز هم یک پلتفرم برتر با بهینه سازی اسکریپت ، ویژگی های سفارشی و نسخه های برگشت است.
با المنتور چه چیزی می توانید بسازید؟
المنتور یک ابزار موثر برای ایجاد هر چیزی است، از کل وب سایت ها تا صفحات فرود خاص. می توانید صفحات فروش ، صفحات تبلیغاتی و حتی فرم های سفارشی را طراحی کنید. اگر می توانید آن را تصور کنید ، این پلت فرم می تواند به شما در طراحی آن کمک کند.
این وب سایت رستوران که با المنتور ساخته شده است را بررسی کنید.

قیمت المنتور
المنتور نسخه پرو را می توانید از سایت های ایرانی با قیمت ناچیز خریداری نمائید. در نظر داشته باشید بعضی قالب های وردپرسی را که خریداری می کنید دارای این افزونه می باشند و نیازی به خریداری نمی باشد.
المنتور یک برنامه رایگان و همچنین چندین برنامه اشتراک پولی ارائه می دهد. نسخه رایگان دارای تمام ویژگی هایی است که برای ایجاد یک تجربه کاربری قوی در سایت خود نیاز دارید ، از جمله ویرایشگر کشیدن و رها کردن ، 40+ ویجت اصلی و 30+ قالب.
اگر می خواهید به عملکردهای پیشرفته تری مانند قابلیت افزودن فرم و CSS سفارشی دسترسی پیدا کنید ، می توانید به نسخه حرفه ای ارتقا دهید . اینم ساختار قیمت:
49 دلار در سال برای 1 سایت
99 دلار در سال برای 3 سایت
199 دلار در سال برای 1000 سایت
تصمیم نگرفتم؟ المنتور فهرستی دقیق و آسان برای اسکن از ویژگی های حرفه ای و رایگان تهیه کرده است .
نحوه نصب المنتور
مانند سایر افزونه های وردپرس ، نصب المنتور سریع و ساده است. به دو روش می توانید این کار را انجام دهید.
ابتدا می توانید صفحه ساز المنتور را از سایت های ایرانی خریداری نمایئید یک فایل زیپ با پسوند zip در اختیار شما قرار می گیرد.
از داشبورد خود ، روی افزونه ها و افزودن جدید کلیک کنید .
در قسمت بالا روی دکمه "بارگذاری افزونه" در بالای صفحه کلیک کنید.
با این کار فرم بارگذاری افزونه نشان داده می شود. در اینجا باید روی دکمه "انتخاب فایل" کلیک کنید و فایل افزونه ای را که قبلاً در کامپیوتر خود ذخیره کرده اید را انتخاب کنید.
فایل فشرده افزونه را برای بارگذاری و نصب در وردپرس انتخاب کنید.
پس از انتخاب فایل ، باید روی دکمه "نصب" کلیک کنید. پس از نصب ، روی فعال سازی کلیک کنید .
شما به یک صفحه خوش آمدید منتقل می شوید و صفحه ساز به طور خودکار به نوار کناری شما اضافه می شود. با این حال ، این مورد منوی نوار کناری فقط برای دسترسی به تنظیمات المنتور در پشت صفحه است ، نه برای ویرایش صفحات شما.
نحوه استفاده از صفحه ساز المنتور در وردپرس
با المنتور، می توانید چشم انداز طراحی خود را در نظر بگیرید و آن را به واقعیت تبدیل کنید. ویرایش زنده با این امکان به شما امکان می دهد که هر عنصر را هنگام طراحی مشاهده کنید. بیایید ویرایشگر المنتور را بررسی کنیم.
گشت سریع ویرایشگر المنتور
المنتور، یک طراحی بصری را برای کاربران ارائه می دهد. بنابراین ، می توانید اصول اولیه ویرایشگر را در چند دقیقه یاد بگیرید.
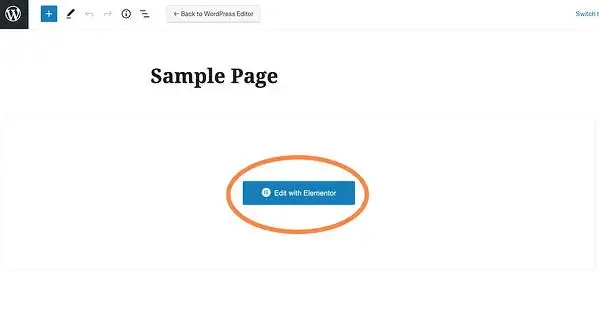
برای شروع ، یک صفحه یا پست جدید ایجاد کنید و روی Edit with Elementor کلیک کنید .

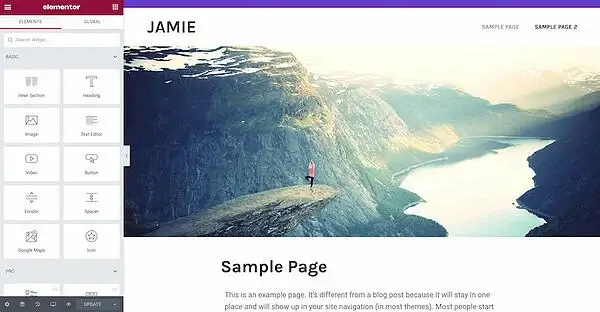
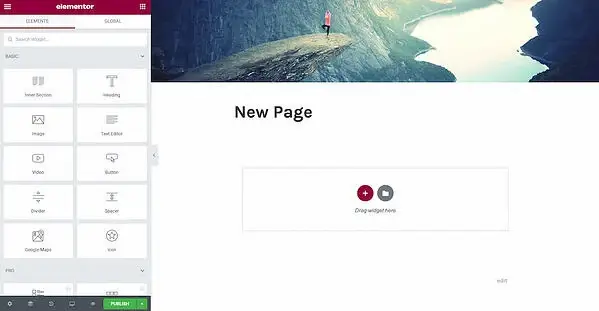
وارد ویرایشگر صفحه المنتور می شوید. صفحه شما به این شکل است:

در سمت چپ ، نوار کناری المنتور با تمام ویژگی های کشیدن و رها کردن که می توانید برای ساختن صفحه وب خود استفاده کنید را مشاهده خواهید کرد. نگران نباشید ، یک ویجت را به محلی که می خواهید ماژول جدید را اضافه کنید ، نگه دارید و بکشید.
ویرایشگر المنتور از سه بلوک اصلی تشکیل شده است: Sections ، Columns و Widgets.
بخش ها بزرگترین بلوک های ساختمانی هستند. در بخش ها ، می توانید گروهی از ستون ها را اضافه کنید ، و ابزارک ها در ستون ها قرار دارند.
ویرایشگر با برجسته کردن بخشها و ستونها در کادر آبی به شما می گوید که کجا می توانید ویجت را بکشید. توجه داشته باشید که نمی توانید ویجت را به نوار پیمایش یا عنوان بکشید.

با استفاده از دسته آبی ، بخش ها ، ستون ها و ابزارک ها را کنترل می کنید. فقط روی دسته کلیک راست کنید تا بلوک ها را ویرایش کنید.
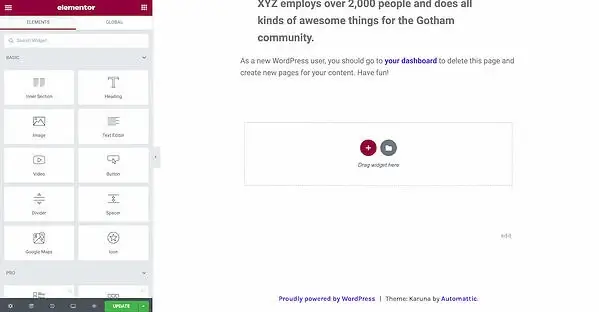
هنگامی که به پایین صفحه حرکت می کنید ، می توانید ویجت را به یک منطقه خالی جدید بکشید.

برای سفارشی سازی صفحات خود می توانید ویجت های خاصی را جستجو کنید. از بین عناصر اصلی ، مانند عنوان یا گالری تصاویر ، یا عناصر پیشرفته تری مانند سرفصل های متحرک و چرخ فلک های توصیفی را انتخاب کنید.
در منوی تنظیمات سایت ، می توانید رنگ ها و فونت های پیش فرض صفحات خود را تنظیم کنید. همچنین می توانید تنظیمات جهانی را برای کل وب سایت خود در المنتور پیکربندی کنید.
المنتور با بخش تاریخچه تجدید نظر ساخته شده است. در برگه Actions ، می توانید تغییرات خود را ردیابی کرده و بین هر عمل به جلو و عقب حرکت کنید. در برگه تجدید نظرها ، می توانید بین ویرایش های خود جابجا شده و به نسخه قبلی برگردید.
چگونه اولین صفحه خود را در المنتور بسازیم
المنتور به دلیل سهولت استفاده از رقبای خود متمایز می شود. با ایجاد اولین صفحه خود در پلتفرم ، خودتان آن را امتحان کنید - بدون مهارت برنامه نویسی.
به داشبورد وردپرس خود بروید.
روی Pages و سپس Add New کلیک کنید .
برای ورود به صفحه ساز ، روی Edit with Elementor کلیک کنید .
المنتور بارگیری می شود تا به این شکل باشد:

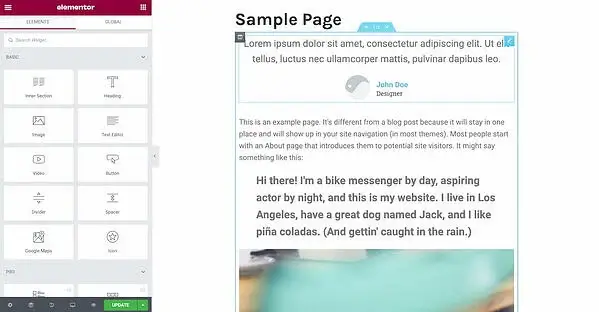
در مرحله بعد ، یک ویجت Heading، Text Editor و Image اضافه کنید .
هنگامی که آن را در محل خود بکشید ، می توانید هر ویجت را به دلخواه خود ویرایش کنید. روی دکمه سبز انتشار کلیک کنید ، تمام شد! شما اولین صفحه خود را در المنتور ایجاد کرده اید.
وقتی طراحی صفحه خود را به پایان رساندید ، می توانید آن را پیش نمایش کرده و سپس منتشر کنید.
الگوهای المنتور
قالب ها صفحات و بلوک های از پیش طراحی شده ای هستند که به شما در طراحی وب سایت وردپرس کمک می کند. صفحات دارای چیدمان کامل محتوا هستند ، در حالی که بلوک ها بخش هایی با ابزارک های از پیش ساخته شده ، مانند پاورقی ، سرصفحه ها و سوالات متداول هستند.
المنتور به شما مجوز کامل استفاده از هر یک از الگوها را برای تجارت شما می دهد. فیلدی برای جستجوی الگوهای خاص بر اساس نوع صفحه ، نام قالب یا برچسب وجود دارد. علاوه بر این ، همه قالب ها به صورت موبایل پاسخگو هستند. فقط با یک کلیک می توانید آنها را در هر صفحه وارد کنید.
در داخل ویرایشگر المنتور ، به پایین صفحه بروید ، جایی که قسمتی وجود دارد که می گوید ویجت را در اینجا اضافه کنید . روی پوشه سفید کلیک کنید.
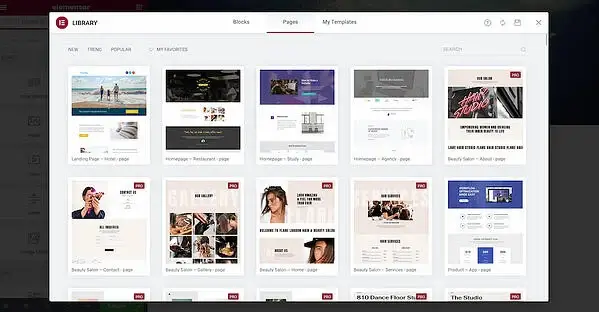
کتابخانه بارگیری می شود برای پیش نمایش الگو ، روی نماد ذره بین یا روی تصویر کلیک کنید.

روی دکمه سبز Insert کلیک کنید.
اگر هنوز به کتابخانه قالب المنتور متصل نشده اید ، این کار را از شما درخواست می کند. المنتور به طور خودکار شما را به وب سایت خود هدایت می کند ، جایی که می توانید ثبت نام کنید یا وارد شوید.
پس از ثبت نام یا ورود به سیستم ، ارتباط شما تأیید می شود.
به صفحه ای که ویرایش می کردید برگردید و قالب مورد نظر خود را وارد کنید.
تمام شده! قالب شما بارگیری شده و آماده سفارشی سازی است.
نحوه استفاده از ویژگی های پیشرفته در المنتور
نسخه حرفه ای المنتور ویژگی های پیشرفته ای را ارائه می دهد تا وب سایت وردپرس شما را به سطح بعدی برساند. به ویجت های بیشتر ، سازنده طرح زمینه ، پنجره ساز و قابلیت های زمینه سفارشی دسترسی پیدا می کنید.
نحوه ایجاد پنجره بازشو در المنتور
فرم های بازشو به شما کمک می کند آدرس های ایمیل را از سرنخ ها بگیرید. المنتور ایجاد این فرم ها را با سازنده بازشو آسان تر می کند. برای ایجاد پنجره بازشو ، این دستورالعمل ها را دنبال کنید.
در داشبورد وردپرس خود ، به الگوها و پنجره های بازشو و افزودن جدید بروید .
الگوی خود را نامگذاری کرده و روی ایجاد الگو کلیک کنید .
یک الگو از کتابخانه انتخاب کنید یا طرح دلخواه خود را ایجاد کنید.
روی انتشار ، سپس Save و Close کلیک کنید .
یک صفحه جدید در المنتور باز کنید CTRL + E برای کاربران PC ؛ Command + E برای کاربران Mac
ویجت یک دکمه را بکشید.
در بخش Layout ، پیوند و پویا و عملکردهاو پنجره را انتخاب کنید .
به پنجره باز شدن را انتخاب کنید.
به صفحه زنده بروید.
سپس ، روی دکمه کلیک کنید و پنجره ظاهر شده را مشاهده کنید.
آیا المنتور با همه تم ها کار می کند؟
بله ، با همه موضوعاتی که از استانداردهای کدگذاری وردپرس پیروی می کند ، کار می کند.
آیا المنتور سرعت وب سایت شما را کاهش می دهد؟
المنتور یکی از سریعترین سازندگان صفحه است. با این حال ، برخی از وب سایت ها می توانند باعث کند شدن بارگذاری شوند ، اما المنتور راهنمایی در مورد چگونگی رفع مشکل سرعت وب سایت ارائه کرده است .
آیا المنتور برای سئوخوب است یا بد؟
المنتور اگر باعث کند شدن سایت شما شود ، می تواند برای سئو مضر باشد ، اما با پیروی از بهترین روش ها ، مانند فشرده سازی تصاویر و محدود کردن اسکریپت بیش از حد ، می توانید یک وب سایت سریع حتی با نصب المنتور داشته باشید.
حکم این است که المنتور ، مانند هر صفحه ساز بزرگ وردپرس ، برای سئو خوب است. این صفحه ساز با کمک به شما در ایجاد یک وب سایت زیبا و پاسخگو ، به شما امکان می دهد کاربران را در صفحه خود نگه دارید. همانطور که بازدیدکنندگان با محتوای شما درگیر می شوند ، الگوریتم های موتور جستجو متوجه می شوند که وب سایت شما ارزشمند است ، رتبه شما را افزایش می دهد و SEO شما را بهبود می بخشد.
وب سایت وردپرسی خود را با المنتور بسازید
المنتور یک افزونه وردپرس است که به طور خاص برای کمک به شما در طراحی وب سایت سفارشی برای تجارت شما ساخته شده است. رابط کاربر پسند آن را به یک پلت فرم موثر برای افراد غیر برنامه نویس تبدیل می کند. اگر می خواهید مشتریان بیشتری جذب و پرورش دهید ، المنتور و افزونه HubSpot WordPress را برای افزایش تبدیل خود نصب کنید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.
موفق باشید.

نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید