آموزش قالب استادیار – منوها

آموزش ویدئویی تنظیمات منو
در این ویدئو با نحوه تنظیم منوها در وردپرس آشنا می شوید. در قالب های حرفه ای چندین منو وجود دارد که در این فیلم با نحوه تنظیم همه آنها آشنا می شوید.
چنانچه مشکلی در اجرای فیلم دارید از مرورگر فایرفاکس استفاده نمایید یا روی لینک زیر کلیک نمایید.
مشاهده یا دانلود فیلم بالادر این مقاله از تاپ سایت 98 قصد داریم به منوهای قالب استادیار بپردازیم.
انواع منوها در قالب استادیار
در قالب استادیار انواع منوها وجود دارد که بررسی و تنظیم خواهیم کرد.
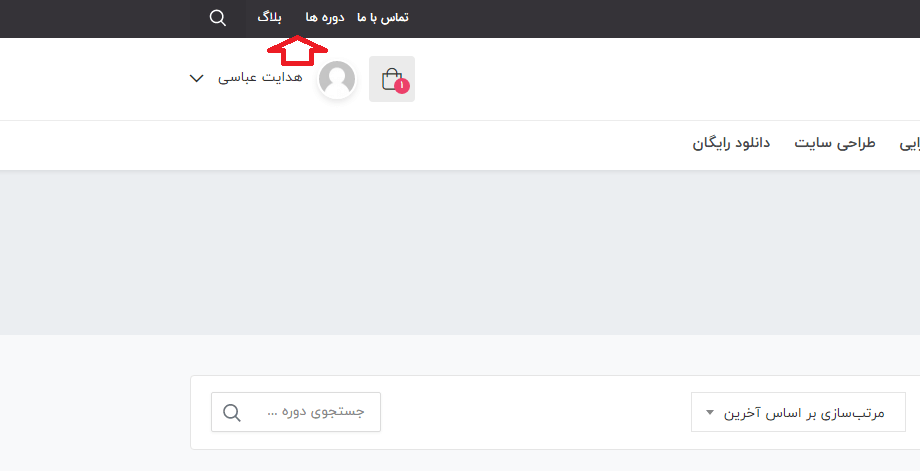
اولین منو که بررسی می کنیم منوی اصلی قالب استادیار است. هنگامی که با کامپیوتر یا لپ تاپ وارد سایت می شویم یک منو در بالا مشاهده می کنیم که منوی اصلی سایت می باشد اما زمانی که با موبایل وارد می شویم منو تغییر می کند.
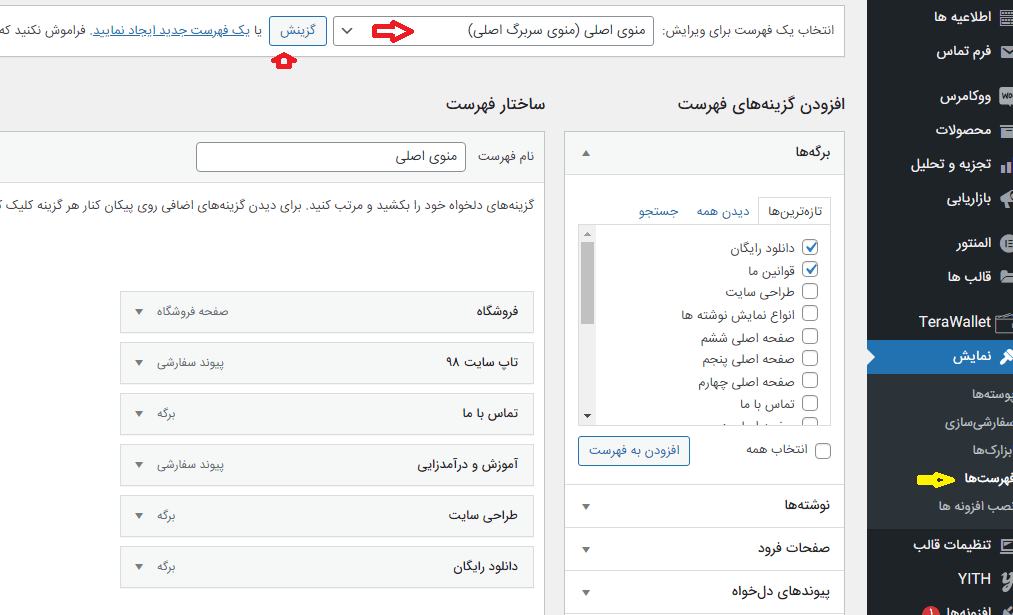
در پیشخوان وردپرس ، بخش نمایش روی فهرست ها کلیک کنید تا وارد منوها شویم.
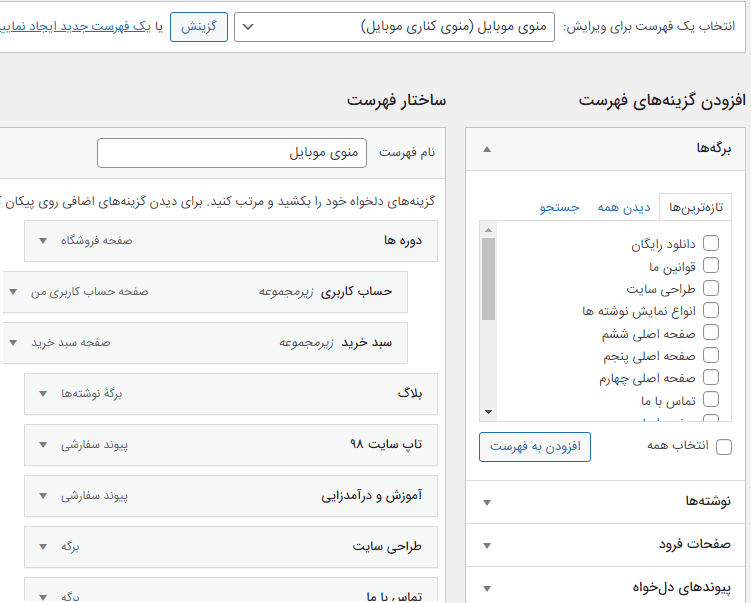
در بخش "انتخاب یک فهرست برای ویرایش" ، می توانید یک منو را انتخاب کنید من منوی اصلی (منوی سربرگ اصلی) را انتخاب می کنم.روی دکمه گزینش کلیک می کنم تا در قسمت پایین نمایش داده شود.حال می توانید منوی اصلی سایت را تنظیم نمایید.
در سمت راست برگهها، نوشتهها، دستهها، را مشاهده می کنید. با انتخاب آنها و کلیک روی دکمه "افزودن به فهرست"، به منو اضافه می شوند.

افزودن پیوند دلخواه
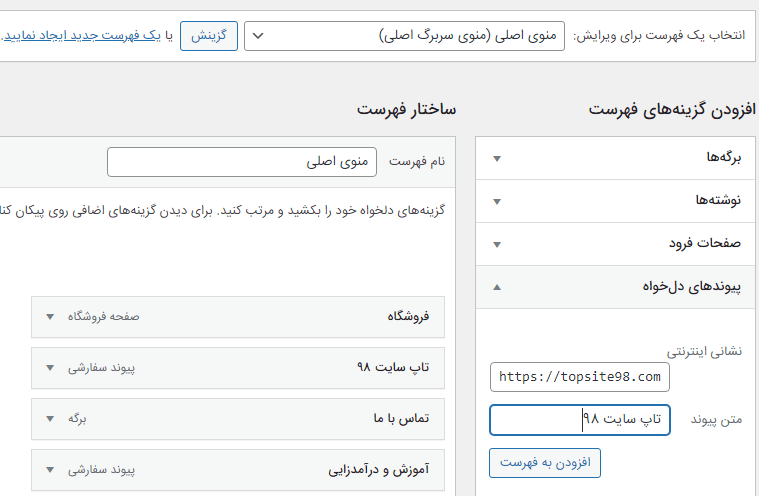
برای افزودن پیوند دلخواه به منو سایت کافی است در سمت راست روی پیوند دلخواه کلیک کنید، در بخش نشانی اینترنتی آدرس سایت را با http یا https وارد نمایید.
در بخش متن پیوند ، نام دلخواه را وارد نمایید و در انتها روی دکمه "افزودن به فهرست" کلیک کنید.
پس از اضافه شدن به منو، می توانید آن را با درگ کردن جابجا کنید و در جای مناسب قرار دهید.

توجه داشته باشید حتما دکمه ذخیره تغییرات را بزنید در غیر این صورت تغییر اعمال نمی شود.
برای حذف لینک می توانید روی مثلث مشکی رنگ، کلیک کنید و دکمه حذف را در قسمت پایین کلیک کنید.
توجه: در قسمت پایین گزینه ای بنام "پاک کردن فهرست" وجود دارد این گزینه منو را حذف می کند به هیچ عنوان روی آن کلیک نکنید.
منوی عمودی (منوی دسته بندی دوره ها)
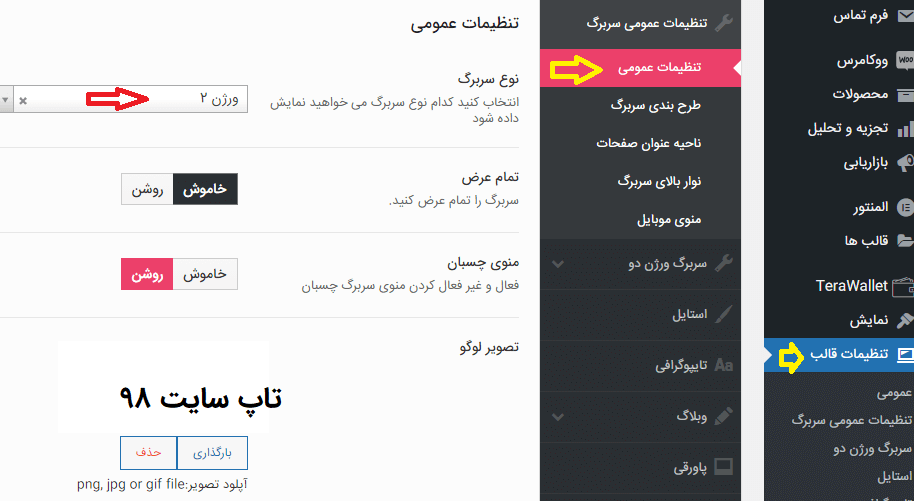
در بخش تنظیمات قالب ، اگر در بخش تنظیمات عمومی سربرگ، نوع سربرگ را روی ورژن 2 بگذاریم در سایت ، یک منو اضافه میشود که منوی عمودی می باشد.

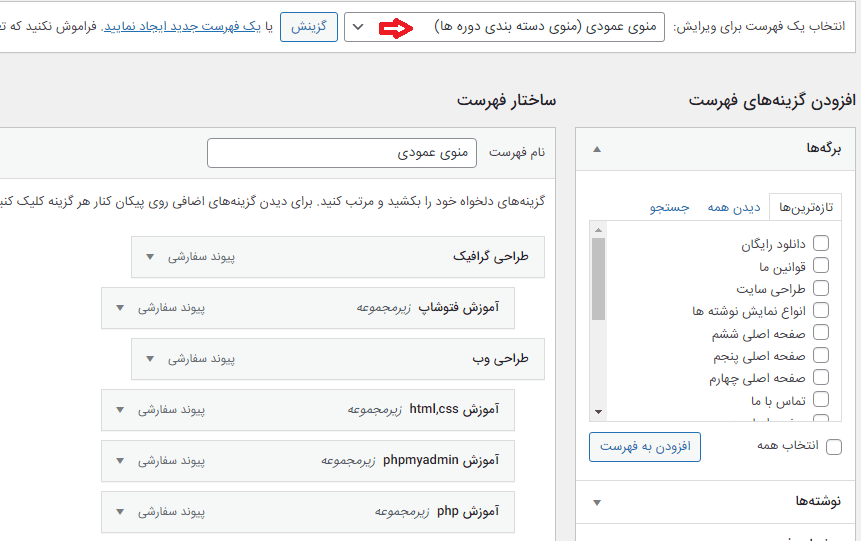
حال در بخش فهرست ها ، در بخش " انتخاب یک فهرست برای ویرایش" گزینه منوی عمودی (منوی دسته بندی دوره ها) را انتخاب کرده و دکمه گزینش را کلیک می کنیم تا منو عمودی در قسمت پایین ظاهر شود.
حال می توانید مشابه قسمت بالا، از سمت راست ، برگهها، نوشتهها، دستهها، را با انتخاب آنها و کلیک روی دکمه "افزودن به فهرست"، به منوی عمودی اضافه کنید.

پس از پایان کار روی دکمه ذخیره تغییرات کلیک کنید و برای مشاهده به سایت مراجعه کرده و صفحه را رفرش نمایید.
افزودن زیرمنو
گاهی تعداد گزینه ها در منو زیاد است و ما چند دسته بندی اصلی خواهیم داشت و چند دسته بندی فرعی.
برای افزودن زیرمنو کافی است آن لینک را با موس گرفته و به سمت چپ بکشید. به همین سادگی ، آن لینک به زیرمنو تبدیل می شود.
اگر اشتباه کردید کافی است آن را به سمت راست بکشید تا به دسته اصلی بازگردد.
در تصویر زیر، من آموزش html و آموزش php را زیرمنو طراحی وب قرار داده ام.

منوی موبایل
یکی از ویژگی های قالب وردپرس امروزی ، ریسپانسیو بودن است. ریسپانسیو یعنی روی مانیتورها با سایزهای مختلف، به خوبی نمایش داده شود.
معمولا اطلاعات در موبایل زیر هم نمایش داده می شود و منوی موبایل قالب استادیار نیز متفاوت است. می توانید بصورت اختصاصی یک منو برای موبایل طراحی کنید.
در بخش نمایش و فهرست ها ، بخش "انتخاب یک فهرست برای ویرایش" منوی موبایل را انتخاب کرده و روی دکمه گزینش کلیک کنید. حال می توانید منو را تنظیم کنید.

نوار بالای سربرگ
در قالب استادیار و در بخش بالای منو، یک بخش وجود دارد که شامل اطلاعاتی مانند ایمیل و موبایل است. در طرف چپ یک منو وجود دارد که دارای چندین گزینه است.
حال در بخش فهرست ها ، در بخش " انتخاب یک فهرست برای ویرایش" گزینه نوار بالای سربرگ را انتخاب کرده و دکمه گزینش را کلیک می کنیم.
اکنون چندین لینک را انتخاب کنید می تواند شامل برگه ، نوشته و پیوند دلخواه باشد.

اگر سوال یا نظری دارید کامنت کنید.
موفق باشید.

منبع: تاپ سایت 98
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید