تغییر صفحه نخست وردپرس با المنتور + فیلم

آموزش ویدئویی تغییر صفحه نخست وردپرس با المنتور
در این ویدئو یاد می گیرید چگونه با استفاده از صفحه ساز المنتور، صفحه نخست سایت وردپرسی را تغییر دهید. آموزش بصورت عملی می باشد.
چنانچه مشکلی در اجرای فیلم دارید از مرورگر فایرفاکس استفاده نمایید یا روی لینک زیر کلیک نمایید.
مشاهده یا دانلود فیلم بالاقالب های وردپرس حرفه ای معمولا از دو صفحه ساز المنتور یا ویژوال کامپوزر wpbakery استفاده می کنند. در این مقاله از تاپ سایت 98 قصد داریم روش تغییر صفحه نخست وردپرس با المنتور را توضیح دهیم همچنین در فیلم آموزشی نیز نحوه تغییر صفحه اول سایت را توضیح داده ایم این دو مکمل هم هستند حتما از هر دو استفاده کنید تا خوب یاد بگیرید.
مراحلی که در زیر مشاهده می کنید دقیقا کارهایی است که ما عملی انجام می دهیم و همزمان برای شما توضیح می دهیم. پس همراه با مطالعه مقاله تمرین خود را آغاز نمایید.
اگر کمی دقت کنید براحتی کار با صفحه ساز المنتور را یاد می گیرید و می توانید هر برگه یا نوشته ای را تغییر داده و صفحات حرفه ای ایجاد کنید.
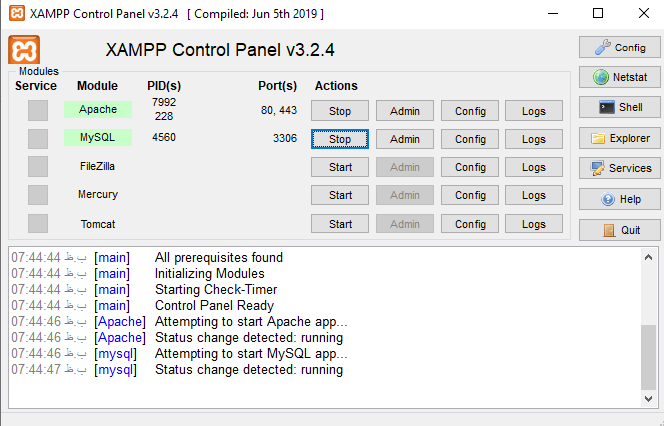
زمپ را استارت کنید
اگر می خواهید در کامپیوتر، قالب وردپرس را نصب کرده و تغییرات را اعمال نمایید باید از نرم افزار زمپ xampp یا wampp استفاده نمایید. من از زمپ استفاده می کنم.
نرم افزار را از منوی استارت ویندوز باز کرده و گزینه Apache و Mysql را استارت کنید.

اگر می خواهید در هاست این تغییرات را اعمال نمایید کافی است وارد پیشخوان وردپرس شوید سپس مراحل زیر را طی کنید.
هنگامی که وارد حساب خود می شوید در بالای هر برگه سایت، یک منو ظاهر می شود که گزینه ویرایش برگه نیز در آن وجود دارد.
تغییر صفحه نخست سایت وردپرسی
برای تغییر صفحه نخست سایت وردپرسی مراحل زیر را طی کنید:
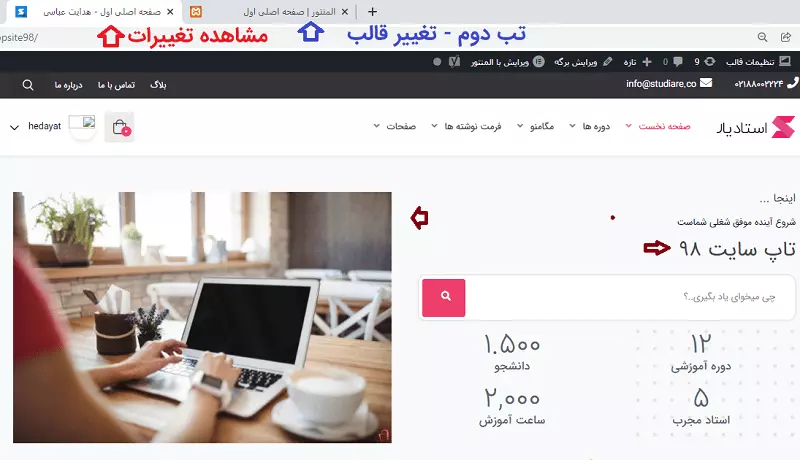
من وارد صفحه اول سایت می شوم و در بالا روی "ویرایش المنتور" کلیک می کنم. برای اینکه تغییراتی که اعمال می کنیم را همان موقع تست کنیم بهتر است در یک تب جداگانه در مرورگر، همان صفحه را باز کنید.
پس ما دو تب داریم یکی صفحه اول سایت را نشان می دهد و دومی که برای ویرایش صفحه با المنتور میباشد.
اکنون که ویرایش المنتور را کلیک کرده اید باید یک پنجره در سمت راست مشاهده کنید. در تصویر زیر مشاهده می کنید.
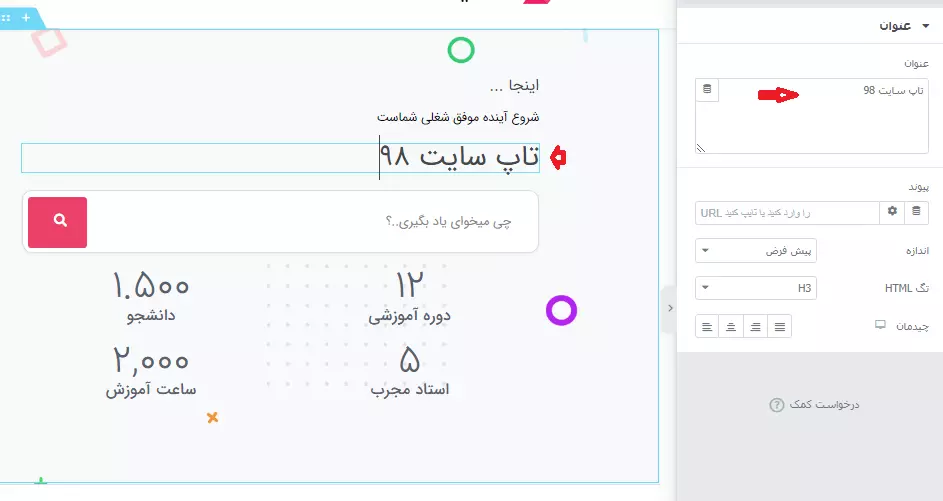
در صفحه اول سایت، عکس ها و متن های مختلفی وجود دارد برای ویرایش و تغییر آنها کافی است روی آن کلیک کنید در سمت راست گزینه هایی ظاهر می شوند که می توانید تغییرات را اعمال کنید.
من روی یک متن کلیک می کنم و سپس متن را تغییر می دهم. در تصویر زیر ببینید.

پس از تغییر متن در قسمت پایین روی "به روز رسانی" کلیک کنید. سپس صفحه اول در تب جداگانه را رفرش کنید تا تغییرات را مشاهده نمایید.
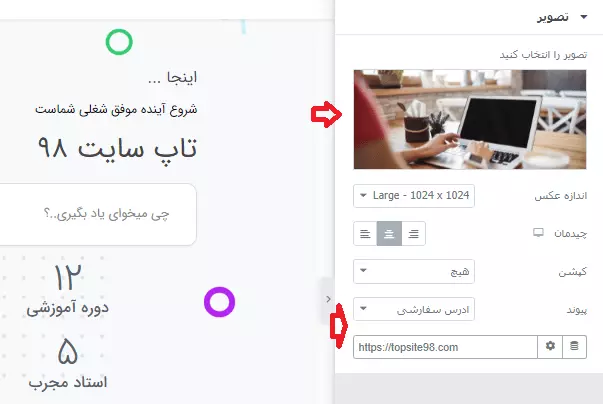
در سمت چپ صفحه یک عکس وجود دارد من روی آن کلیک می کنم عکس در سمت راست نمایان می شود می توانید آن را تغییر دهید کافی است روی عکس کلیک کنید و از بخش رسانه یک عکس را انتخاب کنید یا یک عکس را آپلود کنید.

فراموش نکنید پس از تغییر حتما دکمه بروزرسانی در قسمت پایین سمت راست صفحه را کلیک کنید.
حال به تب دیگر می روم صفحه را رفرش می کنم نتیجه را مشاهده می کنم. تصویر زیر را ببینید.

افزودن یک ردیف جدید
اگر به یک صفحه نگاه کنیم متوجه می شویم از چند بخش یا ردیف مختلف ایجاد شده است.
هر ردیف نیز از 12 ستون تشکیل شده است این برای ریسپانسیو کردن صفحه است. پس اگر یک ردیف قرار باشد دو قسمت شود پس دو ستون 6 تایی داریم.
ولی در مورد موبایل متفاوت است معمولا در موبایل همه عناصر زیر هم نمایش داده می شوند.
حال که با ساختار قالب و صفحات بهتر آشنا شدید بیایید کمی کار عملی انجام دهیم تا بیشتر لذت ببریم و همزمان یاد بگیریم.
تصویر زیر را مشاهده نمایید. ما میان دو بخش یا دو ردیف قرار می گیریم.
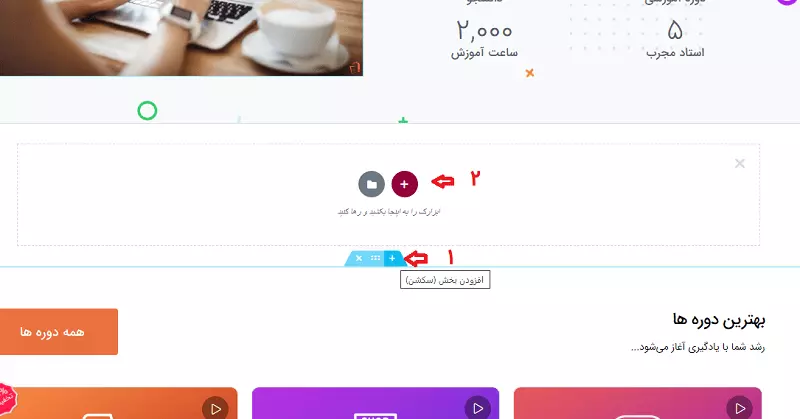
من روی ردیف پایینی قرار گرفته ام و روی علامت مثبت یا جمع کلیک می کنم و یک ردیف جدید ایجاد می شود حال بقیه موارد را دنبال کنید.

برای اینکه تعداد عکس ها زیاد نشود من همه مراحل را در یک عکس قرار دادم.
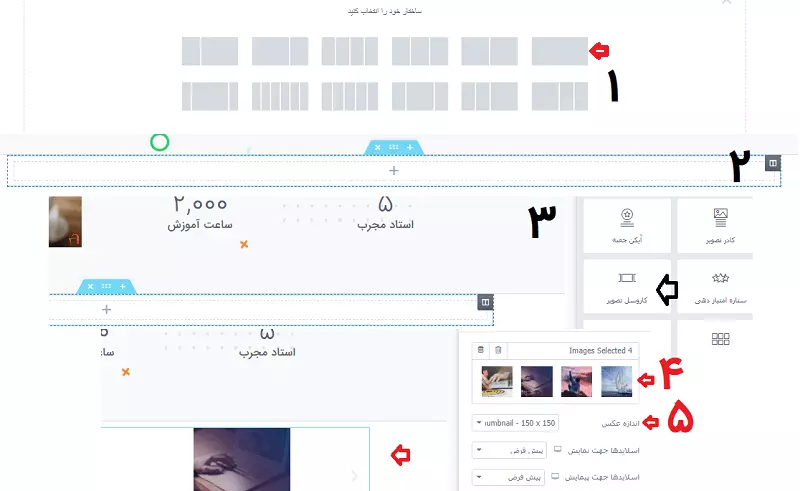
پس از افزودن ردیف جدید، از شما می خواهد ساختار را انتخاب کنید من چون قصد دارم عنصر "کاروسل تصویر" در یک ردیف قرار گیرد پس اولین گزینه سمت راست را انتخاب می کنم.

سپس روی علامت مثبت کلیک می کنم (بخش 2). تا ابزارها و عناصر صفحه ساز المنتور در سمت راست نمایان شود.
در ابزارها جستجو می کنم و ابزار "کاروسل تصویر" را انتخاب می کنم. آن را با موس گرفته و روی علامت جمع می کشم(درگ کردن). بخش3
حال در سمت راست عکس ها را انتخاب می کنم. سپس اندازه عکس ها را مشخص می کنم پیش فرض عکسها کوچک است. می توانید large یا "اندازه کامل" را انتخاب کنید که مناسب تر است.
همچنین در بخش تنظیمات (زیر اندازه عکس)، از لیست پیوند، "فایل رسانه" را انتخاب می کنم. این ویژگی باعث می شود با کلیک روی عکس، یک اسلاید زیبا ظاهر شود.
تمام شد. ما یک کاروسل زیبا به صفحه اضافه کردیم. اگر مطابق عکس ها عمل کنید شاید 2 دقیقه زمان ببرد.
حال روی بروزرسانی کلیک کنید، صفحه را رفرش کنید و نتیجه را ببینید. مشاهده می کنید یک ردیف به صفحه نخست سایت اضافه شده است.
به همین ترتیب می توانید عناصر مختلفی به صفحه اضافه کنید.
افزودن متن و عکس در المنتور
حال می خواهیم یک ردیف دیگر ایجاد کنیم که حاوی متن و عکس باشد.
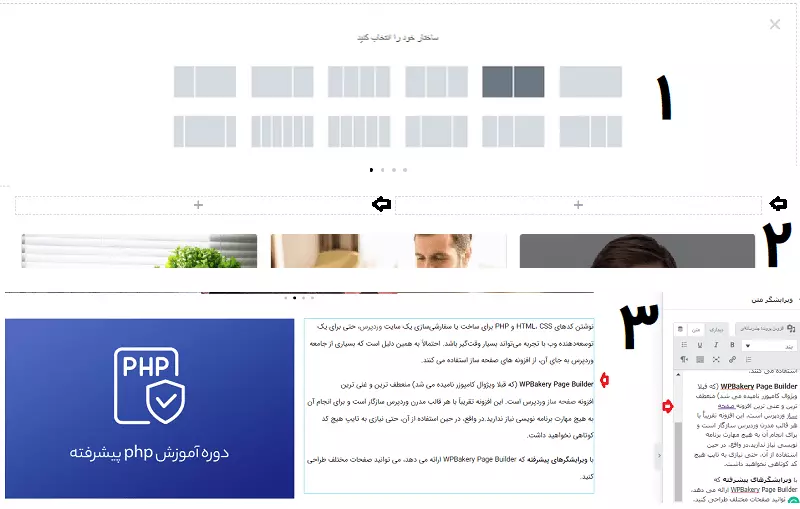
- یک ردیف اضافه می کنیم.
- آن را به دو ستون تقسیم می کنیم.
- در ستون سمت راست، ویرایشگر متن را درگ کرده و در داخل آن می اندازیم. سپس متنی را به داخل آن کپی کرده یا تایپ می کنیم.
- در ستون سمت چپ، تصویر را انتخاب کرده و آن را درگ می کنیم و سپس عکسی را انتخاب می کنیم.
همه مراحل را در تصویر زیر مشاهده می کنید.

هنگامی که یک عنصر از صفحه ساز المنتور را به صفحه اضافه می کنیم سمت راست تنظیمات آن ظاهر می شود و می توانیم همه تنظیمات را در آن انجام دهیم. مثلا زمانی که ویرایشگر متن را اضافه کردیم باکس متن ظاهر می شود و می توانیم متن را در آن تایپ کنیم یا متنی را از جای دیگر به داخل آن کپی کنیم.
در ویرایشگر متن، فقط متن ساده تایپ نمی شود می توانیم بعضی قسمت ها را توپر کرده یا به کلماتی لینک بدهیم.
هنگامی که تصویر اضافه کردیم در سمت راست تنظیمات ظاهر می شوند و میتوانیم یک عکس از گالری انتخاب کنیم. همچنین اندازه عکس را مشخص کنیم، ترازبندی را انجام دهیم یا به عکس لینک بدهیم.
مشاهده دوره رایگان وردپرس حرفه ای از مقدماتی تا پیشرفته
امیدواریم از این آموزش لذت برده باشید.
موفق باشید.

منبع: تاپ سایت 98
تگ: صفحه ساز
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید