دانلود و نصب بوت استرپ 5 راست چین

در این مقاله طریقه دانلود و نصب بوت استرپ 5 راست چین را یاد می گیرید همزمان چندین مثال را خواهیم آورد تا نحوه کار با آن را یاد بگیرید.
بوت استرپ، محبوب ترین فریم ورک فرانت اند که برای طراحی رابط های مدرن، واکنش گرا و پویا برای صفحات وب طراحی حرفه ای ساخته شده است، در حال حاضر در حال انجام یک به روز رسانی بزرگ، بوت استرپ 5 است.
بوت استرپ مجموعه ای رایگان و منبع باز از کدهای CSS و جاوا اسکریپت/جی کوئری است که برای ایجاد وب سایت ها و برنامه های وب با طرح بندی پویا استفاده می شود.
بوت استرپ 5 به عنوان ابزاری برای ایجاد طراحی ریسپانسیو، از مجموعه ای از قالب های طراحی مبتنی بر HTML و CSS برای اجزای مختلف یک وب سایت یا برنامه مانند فرم ها، دکمه ها، ناوبری، مدال ها، تایپوگرافی و سایر اجزای رابط با جاوا اسکریپت مفید تشکیل شده است.
فرقی نمی کند که شما یک مبتدی در توسعه وب هستید یا یک توسعه دهنده با تجربه، Bootstrap یک ابزار قدرتمند برای هر نوع وب سایت و برنامه وب است که می خواهید بسازید.
بوت استرپ 5 دارای امکانات زیادی میباشد اما شما می توانید با افزودن کدهای css و js ، یک قالب سفارشی ایجاد نمایید.
بوت استرپ 4 در حال حاضر بر روی نسخه 4.4.1 است که دارای بسیاری از ویژگی های حیاتی مانند کارت، فلکس باکس، ادغام Sass و پلاگین های قدرتمند ساخته شده بر روی jQuery میباشد. پس از بیش از 4 سال پیشرفت از زمان انتشار نسخه آلفای Bootstrap 4 در 19 آگوست 2015؛ نسخه 5 آن عرضه شد.
دانلود و نصب بوت استرپ 5 راست چین
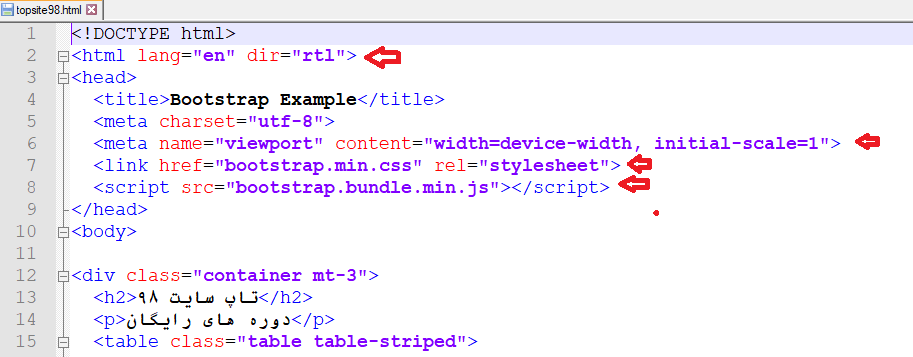
خبر خوش: در بوت استرپ 5 از راست چین پشتیبانی میشود یعنی با دانلود بوت استرپ از سایت رسمی آن می توانید از آن استفاده نمایید تنها کاری که باید انجام دهید در تگ html بایستی کد dir=rtl را قرار دهید. مثال زیر را مشاهده کنید:
پس از اینکه فایل بالا را دانلود کردید یک پوشه زیپ در اختیار شما قرار می گیرد. آن را از حالت زیپ خارج کنید. دو فایل css, js در آن قرار دارد باید آن را به صفحه لینک کنیم و حتما در تگ html عبارت dir=rtl را بنویسیم تا بوت استرپ راست چین شود.
فایل topsite98 را اجرا کنید تا خروجی را مشاهده نمایید. مشاهده می کنید صفحه راست چین است.

گزینه هایی که علامت گذاری شده است دارای اهمیت است.
در این مقاله، بیایید نگاهی به بهروزرسانیهای اصلی Bootstrap 5 بیاندازیم.
تغییرات بوت استرپ 5
در گذشته، لیستی از تغییراتی وجود دارد که ما در نسخه 5 انتظار داریم، مانند حذف jQuery که یک پیشرفت بزرگ برای این نسخه و کاهش پشتیبانی اینترنت اکسپلورر 10 و 11 است.
در زیر برخی از تغییرات Bootstrap 5 آمده است:
- جی کوئری حذف شد
- به جاوا اسکریپت Vanilla تغییر کرد
- اندازه فونت ریسپانسیو
- پشتیبانی از اینترنت اکسپلورر 10 و 11 را کنار گذاشت
- تغییر واحد اندازه گیری
- حذف Card Decks
- بهینه سازی Navbar
- کتابخانه نمادهای SVG سفارشی
- سوئیچ کردن از Jekyll به Hugo
- به روز رسانی کلاس
جی کوئری از بوت استرپ 5 حذف شد
jQuery یک کتابخانه مهم جاوا اسکریپت است که دارای ویژگی های زیر است:
- می توانید بدون نوشتن جاوا اسکریپت زیاد به عناصر موجود در یک سند دسترسی داشته باشید.
- ظاهر محتوای خود را در یک صفحه وب تغییر دهید.
- محتوای یک سند را تغییر دهید.
بوت استرپ بیش از 8 سال از جی کوئری استفاده می کرد اما امروزه فریمورکهای جاوا اسکریپت مانند Angular، Vue و React بر جامعه توسعه وب تسلط پیدا کرده اند و باعث شده jQuery محبوبیت خود را از دست بدهد.
سوئیچ به Vanilla JavaScript
جاوا اسکریپت زبان برنامه نویسی وب است. اکثر وب سایت های مدرن با جاوا اسکریپت پشتیبانی می شوند و تمام مرورگرهای وب مدرن روی دسکتاپ، کنسول ها، تبلت ها، بازی ها و تلفن های همراه دارای مترجم جاوا اسکریپت هستند که جاوا اسکریپت را به جهانی ترین زبان برنامه نویسی در جهان تبدیل می کند.
در بوت استرپ 5 جی کوئری حذف شد و جای خود را به Vanilla JavaScript داد.
اندازه فونت ریسپانسیو
طراحی وبسایتی که در چندین پلتفرم خوب به نظر برسد، برای برخی از توسعهدهندگان بسیار چالش برانگیز بوده است. با استفاده از Media queries می توانید تسلط بهتری داشته باشید و برای پلتفرم های مختلف، کد css اختصاصی بنویسید.
بوت استرپ 5 به طور پیش فرض اندازه فونت های ریسپانسیو را فعال می کند که به طور خودکار اندازه عنصر تایپوگرافی را مطابق با اندازه نمای کاربر از طریق موتور RFS تغییر می دهد.
RFS یک موتور تغییر اندازه واحد است که در ابتدا برای تغییر اندازه فونت توسعه داده شد.
این یک مکانیسم پیش پردازنده است که به طور خودکار مقادیر اندازه فونت مناسب را بر اساس اندازه صفحه نمایش یا درگاه دید کاربر محاسبه می کند. این بر روی پیش پردازنده های شناخته شده یا ابزارهای پس پردازشگر مانند Sass، Less، Stylus یا PostCSS کار می کند.
بوت استرپ 5 از اینترنت اکسپلورر پشتیبانی نمی کند
در سال 1995، مایکروسافت اینترنت اکسپلورر را منتشر کرد که ذهن همه را برانگیخت زیرا برای اولین بار مرورگری وجود داشت که از برنامه های کاربردی CSS و جاوا پشتیبانی می کرد که آن را به یکی از پرکاربردترین مرورگرهای وب در سال 2003 با 95٪ سهم استفاده، تبدیل کرد.
در واقع، از آنجایی که استانداردهای جاوا اسکریپت مدرن را پشتیبانی نمی کند، به یکی از کابوس های طراحان وب تبدیل شد. برای کار با اینترنت اکسپلورر، چه 10 چه 11، کدهای جاوا اسکریپت باید به جای ES6 در ES5 کامپایل شوند که اندازه پروژه های شما را تا 30 درصد افزایش می دهد.
این بدیهی است که توانایی شما را برای استفاده از ویژگی های ES6 یا استانداردهای جدیدتر جاوا اسکریپت محدود می کند. بدتر از آن این است که بسیاری از ویژگی های CSS مدرن را پشتیبانی نمی کند که پتانسیل طراحی وب مدرن شما را محدود می کند.
در بوت استرپ 5، تیم بوت استرپ تصمیم گرفت پشتیبانی از اینترنت اکسپلورر 10 و 11 را کنار بگذارد که حرکت بسیار خوبی است زیرا به طراحان و توسعه دهندگان وب امکان می دهد بیشتر بر روی طراحی صفحات وب مدرن تمرکز کنند بدون اینکه نگران شکستن هیچ کدی باشند.
بوت استرپ 5 واحد اندازه گیری را تغییر داد
CSS راه هایی را برای تعیین اندازه یا طول عناصر با استفاده از واحدهای اندازه گیری مختلف مانند px، em، rem، % vw و vh ارائه می دهد.
از پیکسل یا px به طور گسترده ای در طراحی سایت استفاه می شود و بوت استرپ مدت زیادی است که از px به عنوان یک واحد اندازه گیری استفاده می کند که دیگر در بوت استرپ 5 وجود نخواهد داشت. با توجه به اصلاحات انجام شده در Bootstrap 5، اکنون به جای px از rem استفاده خواهد کرد.
Rem مخفف "root em" است که به معنای برابر با مقدار محاسبه شده اندازه فونت در عنصر ریشه است. به عنوان مثال، 1 rem برابر با اندازه فونت عنصر HTML است (بیشتر مرورگرها دارای مقدار پیش فرض 16 پیکسل هستند).
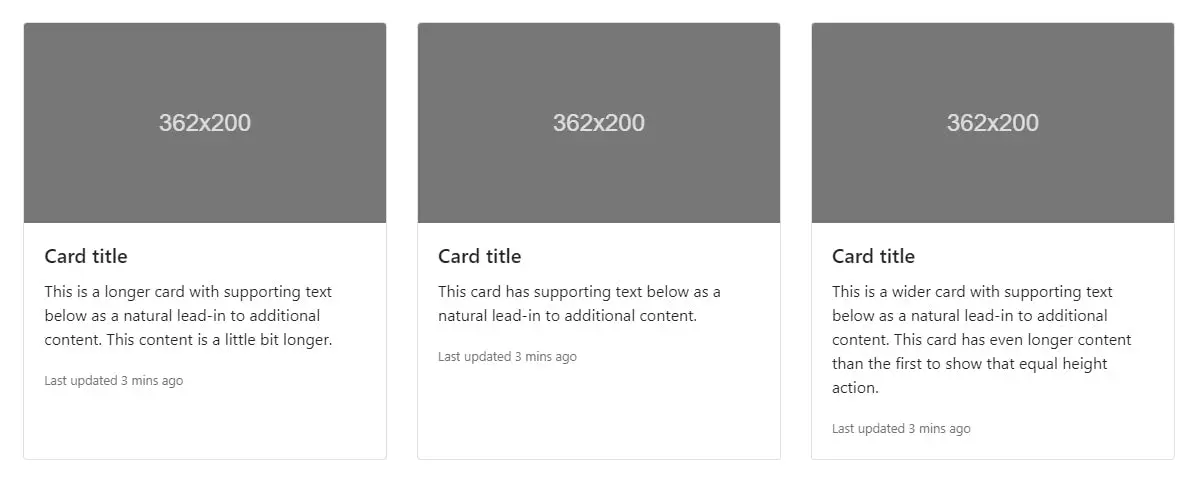
حذف Card Decks
در Bootstrap 4، برای اینکه بتوانید باکس هایی با عرض و ارتفاع مساوی ایجاد کنید از Card Decks استفاده می شد.

در Bootstrap 5، تیم Bootstrap این گزینه را حذف کرد.
بهینه سازی Navnar و افزودن آیکون
مؤلفه Navbar بخش اصلی Bootstrap است که همیشه مورد استفاده قرار می گیرد که در بوت استرپ 5 بهینه شده است.
در بوت استرپ 3 و 4 ، از Glyphicons و Font Awesome استفاده می شد. در Bootstrap 5، یک کتابخانه نمادهای SVG کاملاً جدید وجود دارد که با دقت توسط Mark Otto، یکی از بنیانگذاران Bootstrap ساخته شده است.

منبع: designmodo
تگ: بوت استرپ 5
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید