کم کردن حجم عکس در فتوشاپ — آموزش بهترین روش برای کاهش حجم تصویر در Photoshop

در این مقاله از تاپ سایت 98 قصد داریم به کم کردن حجم عکس در فتوشاپ بپردازیم.
کم کردن حجم عکس های JPEG با فتوشاپ
با استفاده از Save For Web می توانید عکس های خود را، بدون افت کیفیت، کم حجم کنید. این ابزار، یکی از بخش های مهم و کاربردی فتوشاپ است.
در این آموزش قصد داریم نحوه کار با Save For Web را بصورت کامل به شما آموزش دهیم.
1. ذخیره برای وب
نکته مهم در مورد Save For Web این است که عکس اصلی هیچ تغییری نمی کند و عکس با نام جدید و به عنوان یک فایل جداگانه ذخیره می شود.

برای کاهش حجم عکس دو چیز حائز اهمیت است که ما در این مقاله بررسی خواهیم کرد:
- فرمت
- اندازه
من یک عکس بزرگ با سایز 4000 در 3000 پیکسل در اختیار دارم که حجم آن حدود 4 مگابایت است. می خواهم آن را بدون افت کیفیت کم حجم کنم. مراحل زیر را با من انجام دهید:
- از منوی File گزینه Open عکسی را باز کنید.
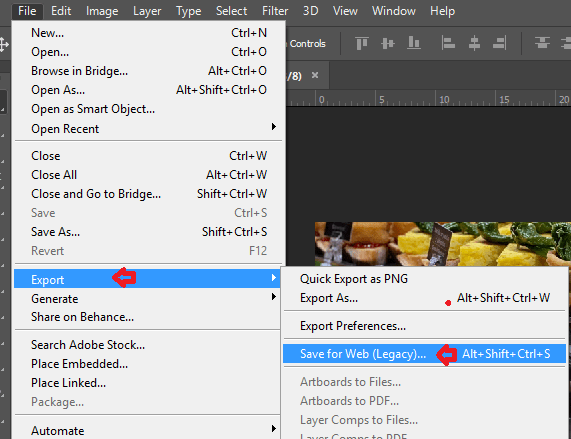
- از منوی File روی Export و save for web کلیک کنید.
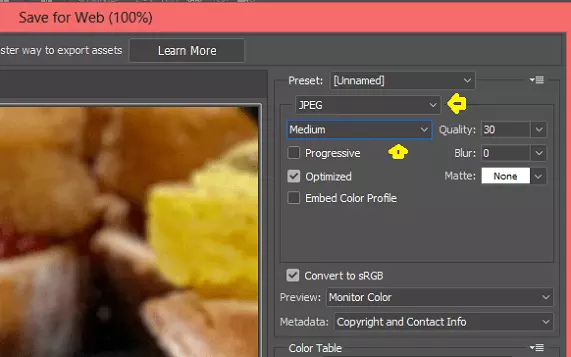
- در سمت راست فرمت JPEG را انتخاب کنید.
- در زیر آن medium را انتخاب کنید خودکار Quality به 30 تغییر کرد.
- روی save کلیک کنید و آن را در جای مناسب ذخیره کنید.

کیفیت عکس من برای وب مناسب است و افت خاصی را حس نمی کنم. انداره فایل به یک مگابایت تغییر کرد یعنی 75درصد حجم فایل کاهش پیدا کرد.

سایت ها معمولا عکس را بصورت فشرده در وبسایت خود قرار می دهند پس حتما یک فایل فشرده نشده را تست نمایید. می توانید با گوشی خود یک عکس بگیرید یا یک عکس باکیفیت را دانلود نمایید وگرنه متوجه کاهش حجم عکس نخواهید شد.
پیشنهاد ما:
اگر به دنبال یک منبع معتبر برای یادگیری مباحث گرافیکی هستید می توانید از فرادرس استفاده نمایید.
تغییر سایز عکس
کار دیگری که می توانم انجام دهم این است که سایز عکس را تغییر دهم. این سایز برای سایت من مناسب نیست. من نیاز به عرض 700 پیکسل دارم پس این بار مراحل بالا را انجام می دهم ولی سایز را نیز همزمان تغییر می دهم.
توجه نمایید با این کار هیچ تغییری روی عکس اصلی، اعمال نخواهد شد، بنابراین نگران آن نباشید.
اگر روی 2-Up در بالا کلیک کنید، میتوانید نسخه اصلی (original) خود را در بالا و فایل کوچکتر را در قسمت پایین Save For Web ببینید.
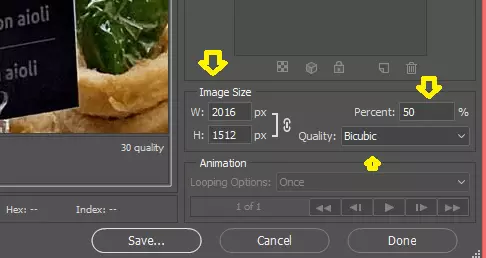
در قسمت پایین بخش Quality را مشاهده می کنید که به طور پیش فرض روی Bicubic تنظیم شده است که بهترین انتخاب نیز هست، زیرا پیکسل های بیشتری را نسبت به سایرین، نمونه برداری می کند.
بخش Quality دارای چند گزینه می باشد:
- Bicubic
- Bicubic Sharper
- Bicubic Smoother
به گفته Adobe گزینه Bicubic Sharper برای فشرده سازی و کاهش حجم تصویر، گزینه بهتری است اما Bicubic نیز خوب عمل می کند.
حال برای تغییر سایز و کم کردن حجم عکس در فتوشاپ مراحل زیر را طی کنید:
- از منوی File گزینه Open عکسی را باز کنید.
- از منوی File روی Export و save for web کلیک کنید.
- از قسمت بالا گزینه 2-UP را انتخاب نمایید.
- در قسمت پایین W عرض عکس می باشد آن را کوچکتر کنید من آن را روی 2000 می گذارم.
- در سمت راست فرمت JPEG را انتخاب کنید.
- در زیر آن medium را انتخاب کنید خودکار Quality به 30 تغییر کرد.
- روی save کلیک کنید و آن را در جای مناسب ذخیره کنید.

همان طور که در قسمت بالا دیدید با تغییر عرض، ارتفاع نیز بصورت خودکار تغییر کرد که این یک کار استاندارد است و باعث می شود عکس ما خراب نشود.
اگر روی علامت پیوند کلیک کنید این ویژگی غیرفعال می شود گاهی این کار مفید است و برای تغییرات جزئی مناسب است ولی ترجیحا این کار را انجام ندهید. ما برای موارد خاص از این ویژگی استفاده می کنیم و در حد چند پیکسل که تاثیر منفی روی عکس نگذارد.
حجم عکس به 384 کیلوبایت تغییر کرد. توجه نمایید حجم فایل اصلی 4 مگابایت بود یعنی تاکنون بیش از 90 درصد حجم عکس را کاهش داده ایم بدون اینکه افت کیفیت داشته باشیم.
تغییر سایز عکس با درصد
در تصویر بالا مشاهده می کنید که در کنار عرض و ارتفاع گزینه Percent وجود دارد. اگر می خواهید از درصد استفاده کنید می توانید مقدار آن را تغییر دهید مثلا می خواهید عرض عکس را به 50درصد تغییر دهید کافی است بجای تغییر گزینه W مقدار آن را تغییر دهید.
یعنی برای تغییر سایز که منجر به کم کردن حجم عکس در فتوشاپ می شود، می توانید دو کار انجام دهید :
- تغییر W که عرض عکس را تغییر می دهد و بصورت خودکار ارتفاع نیز تغییر می کند.
- تغییر Percent که اندازه را بر اساس درصد تغییر می دهد. در تصویر بالا من عکس را به 50درصد تغییر داده ام که خود باعث کاهش حجم عکس نیز شد.
پیشنهاد ما:
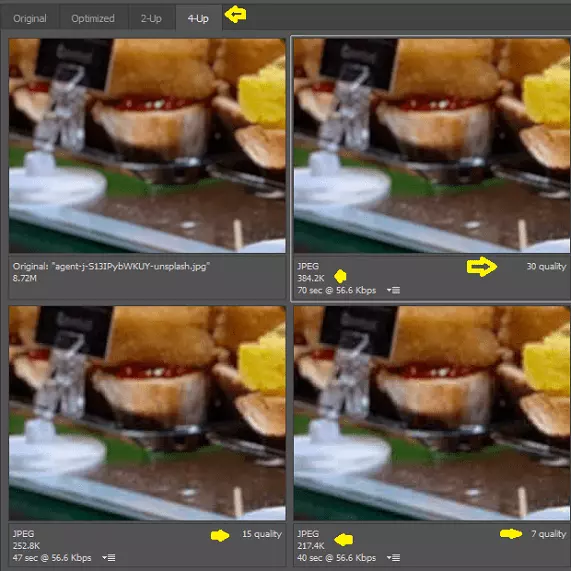
گزینه 4-UP چیست؟
گزینه 4-UP در save for web چیست؟ اگر روی 4-UP کلیک کنیم متوجه خواهید شد صفحه به 4 بخش تقسیم شده است و در قسمت پایین هر کدام Quality یا کیفیت های مختلف همراه با سایز عکس مشخص شده است. این کار باعث می شود راحت تر انتخاب کنید.
اما پس از چند بار کار با عکس ها و تغییر کیفیت ها مطمئنا نیازی به آن پیدا نخواهید کرد چون استاندارد خاصی برای خود تعریف خواهید کرد.

پیش نمایش عکس فشرده شده
در قسمت پایین save for web گزینه Preview را مشاهده می کنید. من روی آن کلیک کردم و یک مرورگر باز شد و تصویر نمایش داده شد. با این روش می توانید کیفیت نهایی را ببینید.
در زیر آن نیز توضیحات عکس از جمله سایز، رزولوشن و غیره نمایش داده می شود.
تغییر کیفیت عکس
در save for web در قسمت راست و بالا چند گزینه وجود دارد که دارای اهمیت زیادی است از جمله فرمت عکس و کیفیت (quality) که در نهایت حجم عکس را مشخص می کنند.
اگر فرمت JPEG را انتخاب نمایید در لیست پایین تر چندین گزینه را مشاهده می کنید با تغییر هر گزینه مقدار quality تغییر می کند:
|
100 |
maximum |
|
80 |
Very high |
|
60 |
High |
|
30 |
Medium |
|
10 |
Low |
پیشنهاد می کنم عکس باکیفیتی را باز کنید و با تمام کیفیت ها ذخیره کنید و سپس مقایسه کنید که کدام کیفیت و حجم برای شما مناسب است. به این شکل به یک استاندارد برای کار خود می رسید که همیشه در کسری از ثانیه می توانید عکس های خود را در فتوشاپ فشرده کنید.
همچنین می توانید عدد خاصی را در بخش Quality وارد نمایید بصورت خودکار گزینه ها تغییر می کنند.
مثلا من عدد 40 را وارد کردم و quality به medium تغییر کرد.
پیشنهاد ما:
اگر در جستجوی یک منبع عالی برای یادگیری فتوشاپ هستید آموزش زیر از فرادرس را پیشنهاد می کنیم.
کم کردن حجم عکس چندین تصویر در فتوشاپ
می توانید از فتوشاپ برای بهینه سازی دسته ای از عکس ها در رایانه خود استفاده کنید.
قبل از اینکه مراحل پایین را انجام دهید چند عکس باکیفیت را در پوشه قرار دهید مثلا یک پوشه ایجاد می کنیم و نام پوشه را topsite98 می گذاریم و چند عکس باکیفیت را در آن کپی می کنیم. حال به سراغ کم کردن حجم عکس دسته ای عکس ها در فتوشاپ می رویم.
برای کم کردن حجم عکس چندین تصویر در فتوشاپ مراحل زیر را طی کنید:
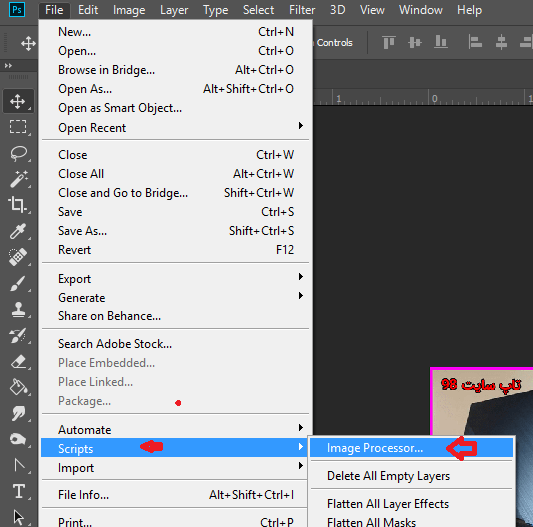
- به منوی File بروید.
- به بخش Scripts بروید و گزینه Image Processorرا انتخاب کنید.
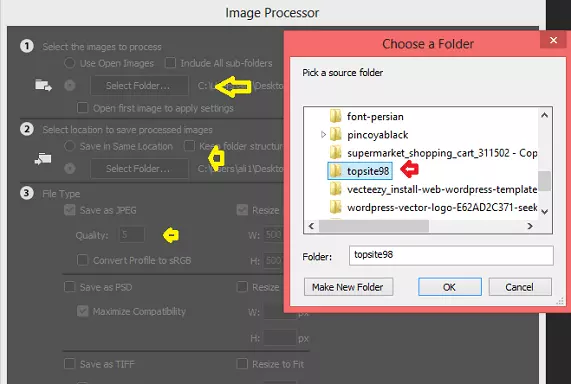
- روی Select Folder کلیک کنید و پوشه ای را انتخاب کنید که تصاویر در آن قرار دارد و می خواهید فشرده کنید ما پوشه topsite98 را انتخاب می کنیم که حاوی چند عکس باکیفیت است.
- روی دکمه Run کلیک کنید.

مشاهده می کنید یک پوشه جدید در پوشه topsite98 ایجاد شده است و عکس های کم حجم شده در آن قرار دارد.
اگر بخواهیم پوشه ذخیره را تغییر دهیم، باید در بخش select location to save processed images گزینه select folder را کلیک کنیم و یک پوشه را انتخاب نماییم، تا عکس های کم حجم شده در آن ذخیره شود.

اگر می خواهید حجم عکسها را بیشتر کم کنید، می توانید گزینه Resize to Fit را تیک بزنید و حداکثر ارتفاع و عرض (W, H) را تنظیم کنید.
مثلا اگر می خواهید حداکثر عرض عکس 500 پیکسل باشد عدد 500 را در w وارد کنید برای ارتفاع نیز به همین صورت در H وارد کنید.
توجه : اگر عرض و ارتفاع حداکثر باشند و عرض را تغییر دهید ارتفاع بصورت خودکار تغییر می کند و کیفیت و تعادل عکس بهم نمی خورد، پس نگران این مسئله نباشید. عرض و ارتفاع را وارد کنید. مثلا اگر عرض 1000 پیکسل و ارتفاع 600 پیکسل باشد با تغییر عرض به 500 پیکسل، ارتفاع به 300 پیکسل تغییر می کند.
در قسمت Quality می توانید یک عدد بین 1 تا 12 وارد نمایید.
می توانید از یکی از فرمت های رایج تصویر استفاده کنید:
- JPEG برای انتقال سریع تصویر استفاده می شود
- TIFF برای حفظ تمام اطلاعات
- PSD برای کسانی که با تصاویر کار می کنند و از لایه ها استفاده می کنند
مشابه ویرایش دسته ای عکس ها در لایت روم، می توانید تصاویر را با یک اقدام در حین گرفتن خروجی، ویرایش کنید. در انتها روی دکمه Run کلیک کنید.
کم کردن حجم عکس های PNG در فتوشاپ
PNG که مخفف Portable Network Graphics است و دارای محبوبیت زیادی میباشد و امروزه در کنار JPEG، پرکاربردترین فرمت تصویر در طراحی وب است.
تصاویر دارای فرمت های مختلفی می باشند اما فقط تعدادی از آنها برای وب مناسب هستند مانند JPEG، PNG، GIF و SVG. از بعضی فرمت ها نمی توان برای وب استفاده کرد مثلا فرمت TIFF برای استفاده در وب طراحی نشده است و برای چاپ مناسب است.
چرا بعضی فرمت های تصویری برای وب مناسب هستند و برخی دیگر نه؟ زیرا تصاویر موجود در وب باید بهینه سازی و فشرده شوند تا حجم کمی داشته باشند.
برخی از فرمتهای تصویر دیجیتال، بهویژه آنهایی که برای چاپ طراحی شدهاند (مانند TIFF) دارای وضوح بالایی هستند و حجم بالایی دارند به همین دلیل برای وب مناسب نیستند.
پیشنهاد ما:
روش های فشرده سازی
دو نوع کلی از روش های فشرده سازی تصویر وجود دارد: با اتلاف و بدون اتلاف.
فشرده سازی با اتلاف، زمانی است که الگوریتم فشرده سازی مورد استفاده منجر به از دست دادن اطلاعات می شود. این بدان معنی است که اگر بخواهید آن را از حالت فشرده خارج کنید، دقیقاً همان تصویر اصلی را دریافت نمی کنید.
از دست دادن داده ها، در بیشتر موارد، به گونه ای انجام می شود که عکس کیفیت زیادی از دست ندهد و کاربر متوجه آن نشود.
روش دیگر، فشرده سازی بدون اتلاف است. فشردهسازی بدون اتلاف شامل الگوریتمهای فشردهسازی است که وقتی از حالت فشرده خارج شود، دقیقاً همان تصویر اصلی را به شما تحویل دهد.
PNG از یک الگوریتم فشرده سازی بدون تلفات استفاده می کند ولی JPEG از یک الگوریتم فشرده سازی با اتلاف استفاده می کند یعنی اگر تصویر را با فرمت JPEG ذخیره کنید، ممکن است شاهد کاهش کیفیت باشید (همانطور که در مورد PNG در شرایط خاص، صدق می کند).
تفاوت PNG-8 و PNG-24
دو فرمت PNG وجود دارد: PNG-8 و PNG-24
تفاوت PNG های 8 و 24 بیتی به معنای این است که، در هر پیکسل 8 بیت وجود دارد یا 24 بیت.
PNG-24 می تواند رنگ های بسیار بیشتری را در خود ذخیره کند و برای تصاویر پیچیده با رنگ های زیاد، مناسب است در حالی که PNG-8 برای مواردی بهینه تر است.
تفاوت دیگر این است که PNG-24 به طور بومی از شفافیت آلفا پشتیبانی می کند که برای پس زمینه های شفاف خوب است.
اما استثناهایی وجود دارد مثلا در دستور Save for Web (محصولات Adobe)، PNG-8 با شفافیت آلفا پشتیبانی می شود.
برای فشرده کردن عکس های PNG می توانید از save for web استفاده کنید که در بالا توضیح دادیم.
برای این کار کافی است به save for web بروید و در سمت چپ png-8 یا png-24 انتخاب کنید.
توجه نمایید برای ذخیره لوگو و عکس هایی که فاقد پس زمینه میباشند باید از png استفاده نماییم.
خلاصه
اکثر افراد از دوربین های باکیفیت استفاده می کنند. کیفیت بالا یعنی حجم بالای فایل، اگر می خواهید تصویر خود در وبسایت یا شبکه های اجتماعی قرار دهید این یک مشکل بزرگ است. شما نمی توانید عکس ها را مستقیما به وبسایت یا شبکه های اجتماعی منتقل کنید و بایستی آنها را با کمترین افت کیفیت، فشرده کنید. برای این کار، ابزارهای مختلفی وجود دارد.
یکی از بهترین راه ها برای فشرده سازی تصویر و کاهش اندازه و حجم فایل، استفاده از Save For Web است. شما با استفاده از این ابزار بی نظیر میتوانید یک تصویر را با کمترین افت کیفیت، فشرده کنید.

منبع: tutsplus
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید