JSX چیست؟ آشنایی با React و JSX

در این بخش از آموزش React از تاپ سایت 98 به سراغ JSX می رویم.
JSX مخفف JavaScript XML است.
JSX به ما اجازه می دهد HTML را در ری اکت (React) استفاده کنیم.
JSX نوشتن و اضافه کردن HTML در React را آسانتر میکند.
در جلسه قبل روش نصب react را آموزش دادیم. در این جلسه به ادامه مبحث می پردازیم.
فایل اصلی ما index.js است. کد را به شکل زیر بنویسید و سپس react را اجرا نمایید تا خروجی را ببینید. می توانید کدهای اصلی را کامنت کنید تا اجرا نشوند و فقط کدهای زیر اجرا شوند.
کدها در یک div با idی روت (root) درج می شوند که در پوشه public و فایل index.html قرار دارد.
کدنویسی JSX
JSX به ما اجازه می دهد تا عناصر HTML را در جاوا اسکریپت بنویسیم و آنها را در DOM بدون هیچ گونه متد createElement یا appendChild قرار دهیم.
JSX تگ های HTML را به عناصر React تبدیل می کند.
شما نیازی به استفاده از JSX ندارید، اما JSX نوشتن برنامه های React را آسان تر می کند.
در اینجا دو نمونه آورده شده است. اولی از JSX استفاده می کند و دومی نه:
import ReactDOM from 'react-dom';
const myelement = <h1>I Love JSX!</h1>;
ReactDOM.render(myelement, document.getElementById('root'));
در مثال زیر از JSX استفاده نکرده ایم:
import ReactDOM from 'react-dom';
const myelement = React.createElement('h1', {}, 'I do not use JSX!');
ReactDOM.render(myelement, document.getElementById('root'));
همانطور که در مثال اول می بینید، JSX به ما اجازه می دهد HTML را مستقیماً در کد جاوا اسکریپت بنویسیم.
JSX افزونه ای از زبان جاوا اسکریپت مبتنی بر ES6 است و در زمان اجرا به جاوا اسکریپت معمولی ترجمه می شود.
عبارات در JSX
با JSX می توانید عبارات را در داخل { } بنویسید.
عبارت می تواند یک متغیر React یا ویژگی یا هر عبارت معتبر جاوا اسکریپت باشد. JSX عبارت را اجرا می کند و نتیجه را برمی گرداند:
import ReactDOM from 'react-dom';
const myelement = <h1>React is {5 + 5} times better with JSX</h1>;
ReactDOM.render(myelement, document.getElementById('root'));
همان طور که مشاهده می کنید در مثال بالا دو عدد (5+5) با یکدیگر جمع شده اند و نتیجه نیز در خروجی نمایش داده شده است.
نوشتن کد HTML در React
برای نوشتن کد HTML چند خطی از پرانتز استفاده می کنیم. در مثال زیر یک ul در صفحه نمایش داده شده است.
import ReactDOM from 'react-dom';
const myelement = (
<ul>
<li>Apples</li>
<li>Bananas</li>
<li>Cherries</li>
</ul>
);
ReactDOM.render(myelement, document.getElementById('root'));
اگر HTML صحیح نباشد، یا اگر HTML یک عنصر والد را از دست بدهد، JSX خطا می دهد.
کاربرد <> در react
اگر در کدها از <> خالی استفاده شده بود و نمی دانید کاربرد <> در react چیست پس ادامه آموزش را دنبال کنید.
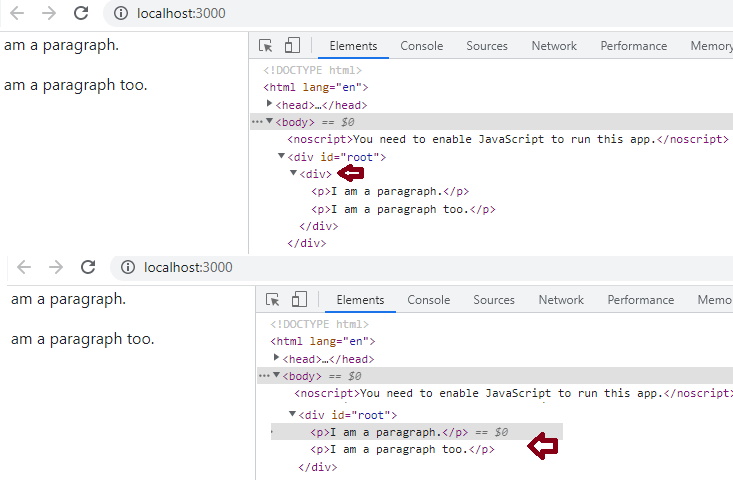
کدها در یک div root قرار می گیرند که می توانید با Inspect مرورگر چک نمایید اگر می خواهید کدها در یک div قرار بگیرد می توانید مشابه مثال زیر عمل کنید.
<div>
<p>I am a paragraph.</p>
<p>I am a paragraph too.</p>
</div>
);
ولی اگر در داخل <> از عبارت div استفاده نکنید کدها در divی root قرار می گیرند.
import ReactDOM from 'react-dom';
const myelement = (
<>
<p>I am a paragraph.</p>
<p>I am a paragraph too.</p>
</>
);
ReactDOM.render(myelement, document.getElementById('root'));
اگر به تصویر زیر نگاه کنید مشاهده می کنید که در مثال اول در div root اول از div استفاده شده است و در دومی کدها در div ریشه root قرار گرفته است.

عناصر باید بسته شوند
JSX از قوانین XML پیروی می کند و بنابراین عناصر HTML باید به درستی بسته شوند وگرنه با خطا مواجه خواهید شد.
import ReactDOM from 'react-dom';
const myelement = <input type="text" />;
ReactDOM.render(myelement, document.getElementById('root'));
استفاده از className
ویژگی class یک ویژگی بسیار مورد استفاده در HTML است، اما از آنجایی که JSX به صورت جاوا اسکریپت رندر می شود و کلمه کلیدی class یک کلمه رزرو شده در جاوا اسکریپت است، شما مجاز به استفاده از آن در JSX نیستید به جای آن از ویژگی className استفاده کنید.
JSX با استفاده از className به جای آن این مشکل را حل کرد. هنگامی که JSX رندر می شود، ویژگی های className را به ویژگی های کلاس ترجمه می کند.
استفاده از دستور شرطی if
ری اکت React از دستورات if پشتیبانی می کند، اما نه در داخل JSX.
برای اینکه بتوانید از دستورات شرطی در JSX استفاده کنید، باید دستورات if را خارج از JSX قرار دهید، یا می توانید به جای آن از یک عبارت سه تایی استفاده کنید:
انتخاب 1:
اگر دستورات خارج از کد JSX را بنویسید مثال:
import ReactDOM from 'react-dom';
const x = 5;
let text = "Goodbye";
if (x < 10) {
text = "Hello";
}
const myelement = <h1>{text}</h1>;
ReactDOM.render(myelement, document.getElementById('root'));
استفاده از دستور شرطی if داخل JSX:
import ReactDOM from 'react-dom';
const x = 5;
const myelement = <h1>{(x) < 10 ? "Hello" : "Goodbye"}</h1>;
ReactDOM.render(myelement, document.getElementById('root'));
توجه داشته باشید که برای نوشتن عبارت جاوا اسکریپت در داخل JSX، باید از {} استفاده شود.
موفق باشید.

منبع: w3schools
تگ: آموزش React
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید