آموزش ساخت منو در وردپرس

آموزش ویدئویی ساخت منو در وردپرس
دانلود رایگان فیلم و آموزش ویدئویی ساخت منو در وردپرس . در این فیلم بصورت عملی روش افزودن منو یا فهرست و مدیریت آن را فرا می گیرید.
چنانچه مشکلی در اجرای فیلم دارید از مرورگر فایرفاکس استفاده نمایید یا روی لینک زیر کلیک نمایید.
مشاهده یا دانلود فیلم بالادر این بخش از آموزش وردپرس از تاپ سایت 98 به سراغ آموزش ساخت منو در وردپرس می پردازیم.
وردپرس دارای رابط منوی کشیدن و رها کردن است که می توانید برای ایجاد منوهای سرصفحه ، منوهایی با گزینه های کشویی و موارد دیگر استفاده کنید.
در این راهنمای گام به گام ، ما به شما نحوه افزودن آسان منوی ناوبری در وردپرس را نشان می دهیم.
منوی ناوبری چیست؟
منوی ناوبری لیستی از پیوندهایی است که به مناطق مهم وب سایت اشاره می کند. آنها معمولاً به صورت یک نوار افقی از پیوندها در بالای هر صفحه در یک وب سایت ارائه می شوند.
منوهای ناوبری ساختار سایت شما را ارائه می دهد و به بازدیدکنندگان کمک می کند آنچه را که بدنبال آن هستند پیدا کنند.
وردپرس افزودن منوها و منوهای فرعی را بسیار آسان می کند. می توانید پیوندها را به مهمترین صفحات ، دسته ها یا موضوعات ، پست ها و نوشته های وردپرس و حتی پیوندهای سفارشی مانند نمایه رسانه های اجتماعی خود اضافه کنید.
مکان دقیق منوی شما به موضوع وردپرس شما بستگی دارد . اکثر قالب های وردپرس دارای چندین گزینه هستند ، بنابراین می توانید منوهای مختلفی ایجاد کنید که در مکان های مختلف نمایش داده شوند.
به عنوان مثال ، اکثر تم های وردپرس دارای یک منوی اصلی هستند که در بالای صفحه ظاهر می شود. برخی از موضوعات ممکن است شامل منوی ثانویه ، منوی پاورقی یا منوی ناوبری موبایل نیز باشند.
فهرست ها در وردپرس
از فهرست ها در وردپرس برای ایجاد منو استفاده می شود.
اکثر قالب های وردپرس دارای منو هستند. اما زیبایی منو بستگی به طراحی قالب سایت وردپرس دارد.
در هر قالب وردپرسی ، چندین منو وجود دارد: منوی اصلی که در بالای سایت قرار می گیرد، منوی مخصوص موبایل و غیره. با انتخاب هر کدام می توانید آنها را تنظیم کنید.
پس از افزودن صفحات خود ، می توانید با موس و کشیدن و رها کردن آنها ، آنها را جابجا کنید.
توجه: همه منوها موارد خود را در لیست عمودی (از بالا به پایین) در ویرایشگر منو ذکر کرده اند. وقتی منو را مستقیماً در سایت خود قرار دهید ، بسته به مکانی که انتخاب می کنید ، به صورت عمودی یا افقی (از راست به چپ) نمایش داده می شود.
می توانید از زیرمنو نیز استفاده کنید. زمانی که با موس ، یکی از گزینه ها را به طرف چپ بکشید و رها کنید آن گزینه زیرمنو خواهد شد.
پس از افزودن صفحات به منو ، روی دکمه "ذخیره منو" کلیک کنید.
برای افزودن دسته یا برگه به منوی افقی بالای قالب ، می توانید مانند زیر عمل نمایید:
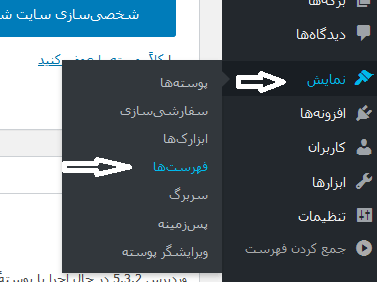
در پیشخوان وردپرس ، منوها و بخش نمایش ، گزینه فهرست ها را کلیک نمایید.

حال پنجره ای باز می شود که می توانید منو را ایجاد و به قالب اضافه نمایید.
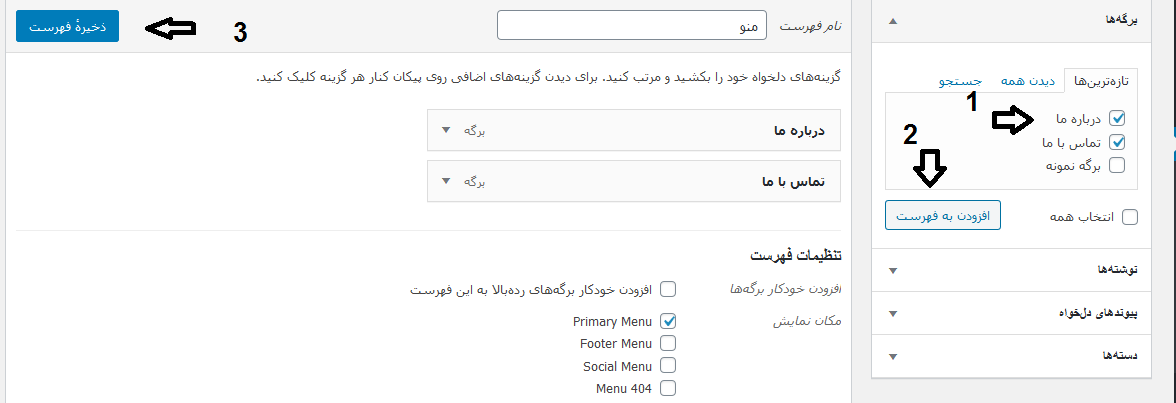
در بخش "نام فهرست" ، یک نام انتخاب نمایید مثلا منو
سپس دکمه ایجاد فهرست را بزنید.
تیک Primay menu را بزنید.
حال می توانید برگه ها و دسته ها را در منو قرار دهید.
توجه: در قالب های خریداری شده نیاز به ایجاد منو نیست و کافی است منو را انتخاب کرده و آن را تغییر دهید.
افزودن برگه ها به منو
برای افزودن برگه ها به منو ، ابتدا در بخش برگه ها ، برگه های مورد نظر مثلا تماس با ما یا درباره ما و غیره را انتخاب نمایید.
روی دکمه "افزودن به فهرست" کلیک نمایید.
در انتها روی دکمه ذخیره فهرست کلیک نمایید.

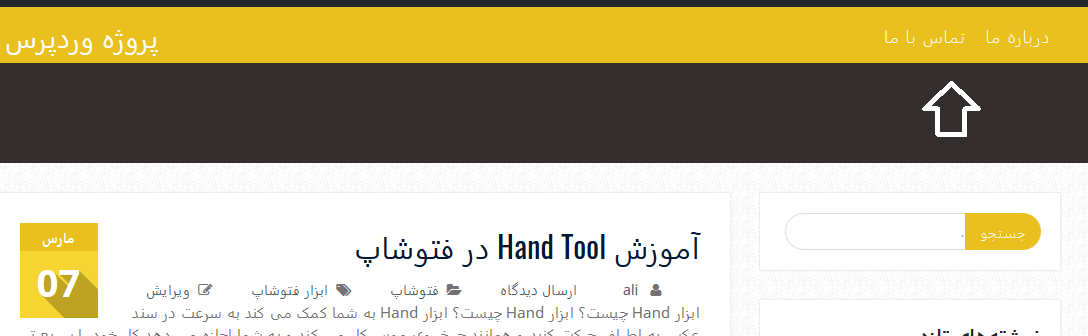
اکنون به سایت بروید صفحه را رفرش نمایید و نتیجه را ببینید. با کلیک روی برگه ها در منو ، به آن صفحه هدایت می شوید.

منوهای کشویی ، که گاهی اوقات منوهای تو در تو نیز نامیده می شوند ، منوهای ناوبری با موارد منوی والدین و فرزندان هستند. وقتی مکان نما خود را روی یک مورد والد اجرا می کنید ، همه موارد فرزند در زیر آن در زیر منو ظاهر می شوند.
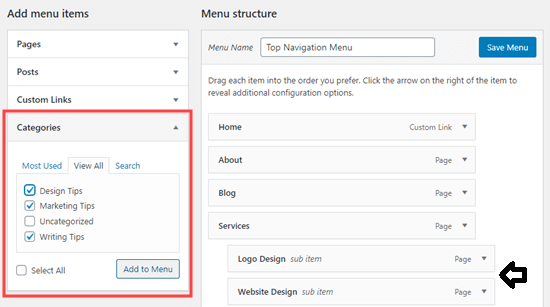
برای ایجاد یک منوی فرعی ، یک مورد را زیر مورد اصلی بکشید و سپس آن را کمی به سمت چپ (در قالب راست چین) بکشید. ما این کار را با 3 زیر مورد در زیر "Services" در منوی خود انجام داده ایم:

حتی می توانید چندین لایه کشویی را اضافه کنید ، به طوری که منوی فرعی شما دارای یک منوی فرعی باشد. در بخش Preview یا پیش نمایش قبل از خرید قالب، حتما منوها را ببینید که دارای چه ظاهر و امکاناتی است.
افزودن دسته ها به منو
اگر از وردپرس برای راه اندازی وبلاگ استفاده می کنید ، ممکن است بخواهید دسته های وبلاگ خود را به صورت کشویی در منوی وردپرس خود اضافه کنید.
با کلیک روی برگه دسته ها در سمت راست صفحه منوها ، به راحتی می توانید دسته بندی ها را به منوی خود اضافه کنید. همچنین ممکن است لازم باشد برگه "مشاهده همه" را کلیک کنید تا همه دسته بندی های خود را مشاهده کنید.
به سادگی دسته هایی را که می خواهید به منو اضافه کنید انتخاب کنید و سپس روی دکمه "افزودن به منو" کلیک کنید.
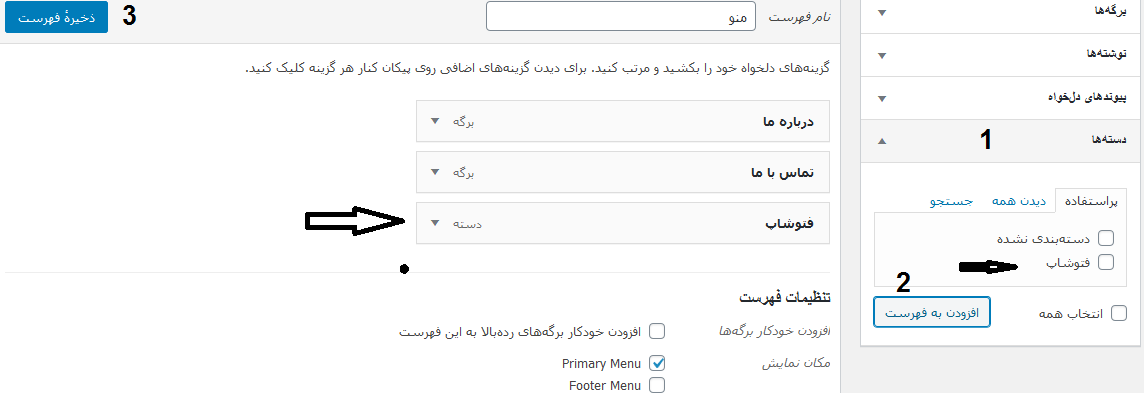
برای افزودن دسته ها به منو ، ابتدا در بخش دسته ، دسته مورد نظر مثلا فتوشاپ را انتخاب نمایید.
روی دکمه "افزودن به فهرست" کلیک نمایید.
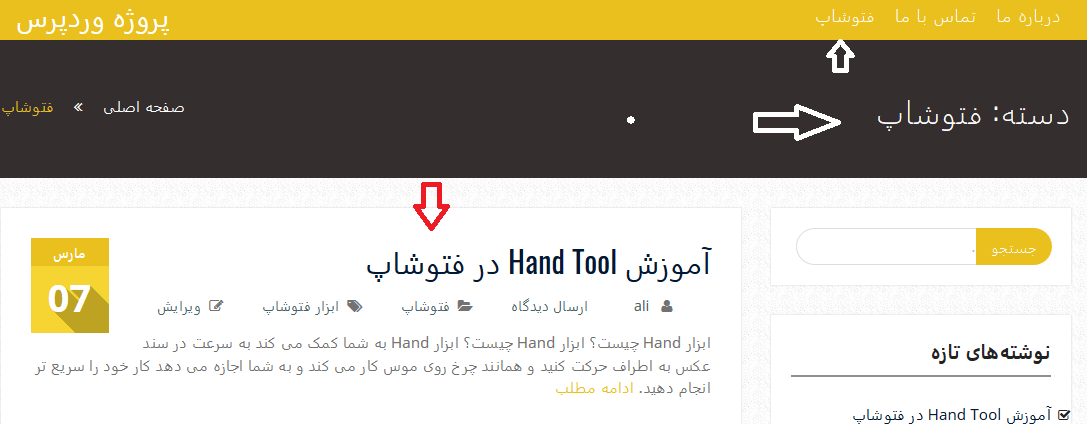
در انتها روی دکمه ذخیره فهرست کلیک نمایید تا تغییرات اعمال شوند حال اگر به سایت بروید دسته فتوشاپ اضافه شده است و با کلیک روی آن به دسته فتوشاپ می روید و می توانید مقاله های مرتبط با آن دسته را مشاهده نمایید.

همان طور که در تصویر زیر مشاهده می کنید پست ها و نوشته های مرتبط با دسته فتوشاپ نمایش داده می شود.
سعی کنید حتما مقاله یا پستی با آن دسته داشته باشید تا موضوع را بهتر بدانید.

حذف دسته یا برگه از منو
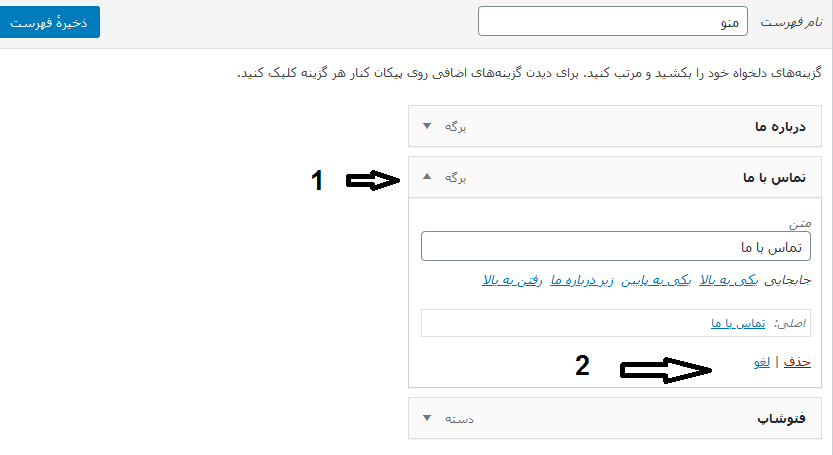
برای حذف دسته یا برگه از منو ، روی دسته یا برگه مورد نظر کلیک کنید و سپس گزینه حذف را کلیک نمایید تا آن گزینه از منو حذف شود.
حتما دکمه ذخیره فهرست را در انتها بزنید وگرنه تغییرات روی منو اعمال نمی شود.

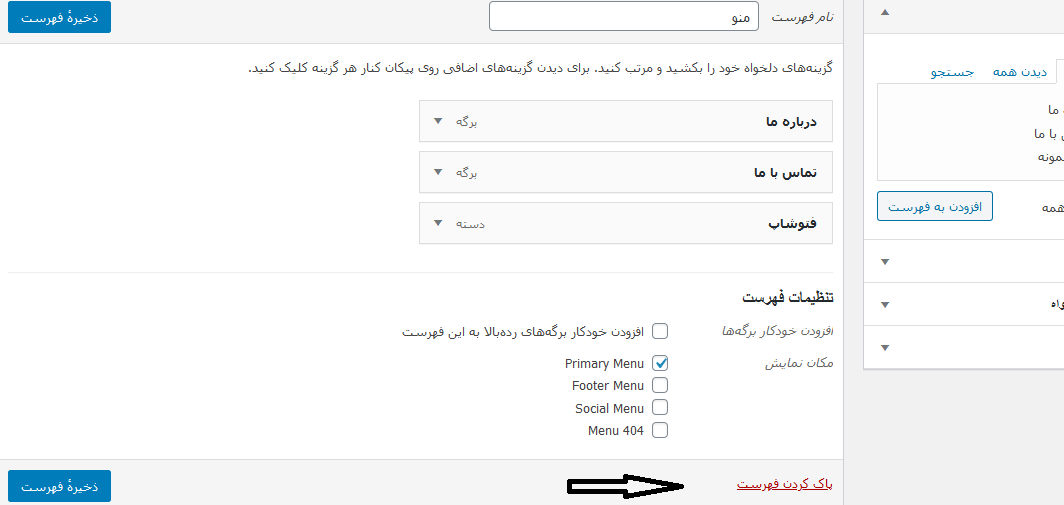
حذف فهرست یا منو
برای حذف فهرست یا منو بایستی روی گزینه " پاک کردن فهرست " کلیک نمایید.

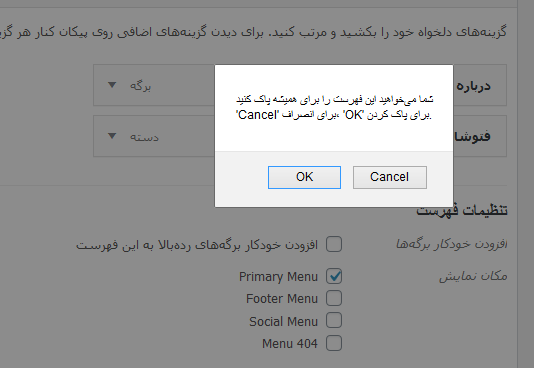
پس از آن پیغامی ظاهر می شود اگر تایید نمایید فهرست یا منو حذف می شود.

در صورتی که پشیمان شدید cancel را بزنید.
اضافه کردن پیوندهای سفارشی به منوهای ناوبری وردپرس
جدا از دسته بندی ها و صفحات ، وردپرس افزودن پیوندهای سفارشی به منو را نیز بسیار آسان می کند. می توانید از آن برای پیوند به نمایه رسانه های اجتماعی خود ، فروشگاه اینترنتی خود و / یا سایر وب سایت هایی که مالک آن هستید استفاده کنید.
شما باید از برگه "پیوندهای سفارشی" در صفحه منو استفاده کنید. به سادگی پیوند را به همراه متنی که می خواهید در منوی خود استفاده کنید اضافه کنید.
منو زیبا وردپرس
منو زیبا وردپرس بستگی به قالب وردپرس دارد هر قالب دارای یک منو است که در پیش نمایش یا دمو آن می توانید قبل از خرید و نصب ببینید.
امیدواریم این آموزش برای شما مفید باشد.
موفق باشید.

منبع: تاپ سایت 98
تگ: آموزش وردپرس 5
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید