کامپوننت (Component) در React

در این بخش از آموزش React از تاپ سایت 98 به بررسی کامپوننت (Component) در ری اکت React می پردازیم.
کامپوننت یکی از بلوک های اصلی React است. به عبارت دیگر، می توان گفت که هر اپلیکیشنی که در React توسعه می دهید از قطعاتی به نام کامپوننت تشکیل شده است. کامپوننت ها کار ساخت رابط های کاربری را بسیار آسان تر می کنند. میتوانید یک رابط کاربری را ببینید که به چند بخش جداگانه به نام کامپوننت تقسیم میشود و بهطور مستقل روی آنها کار کنید و همه آنها را در یک مؤلفه والد که UI نهایی شما خواهد بود، ادغام کنید.
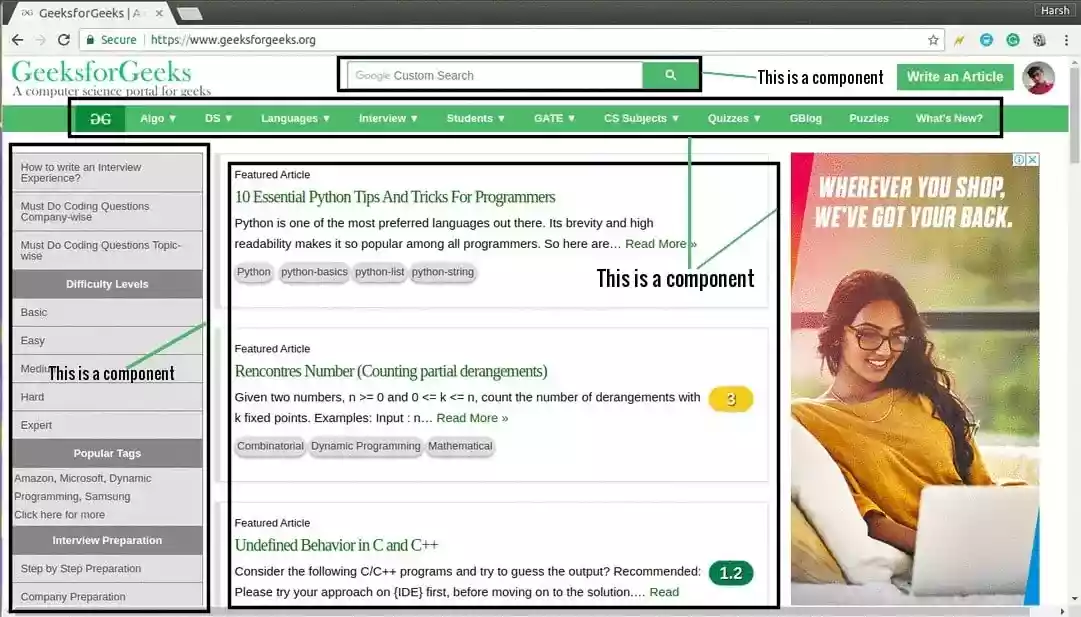
می توانید در تصویر زیر مشاهده کنید که ما رابط کاربری صفحه اصلی را به اجزای جداگانه تقسیم کرده ایم.

جستجوی سایت در بالا را می توان به عنوان یک کامپوننت (Component) مشاهده کرد، نوار پیمایش را می توان به عنوان یک کامپوننت مشاهده کرد، نوار کناری، فهرست مقالات یا پست ها یک کامپوننت است و در نهایت، می توانیم همه را ادغام کنیم. با ادغام کامپوننت ها یک کامپوننت والد که رابط کاربری نهایی برای صفحه اصلی خواهد بود، ایجاد می شود.
کامپوننت ها در React اساساً یک قطعه کد JSX را برمی گردانند که می گوید چه چیزی باید روی صفحه، نمایش داده شود. در React، ما عمدتا دو نوع کامپوننت داریم:
- Functional Components
- Class Components
که در ادامه توضیح خواهیم داد.
Functional Components
Functional components به سادگی توابع جاوا اسکریپت هستند. ما می توانیم با نوشتن یک تابع جاوا اسکریپت یک کامپوننت تابعی در React ایجاد کنیم. این توابع ممکن است داده ها را به عنوان پارامتر دریافت کنند یا نکنند، ما در ادامه آموزش به این موضوع خواهیم پرداخت. مثال زیر یک کامپوننت تابعی در React را نشان می دهد:
{
return <h1>Welcome Message!</h1>;
}
کلاس کامپوننت Class Components
اجزای کلاس کمی پیچیده تر از اجزای تابع هستند. functional components از سایر کامپوننت های برنامه شما آگاه نیستند در حالی که کامپوننت کلاس می تواند با دیگر کلاس ها کار کنند. ما می توانیم داده ها را از یک جزء کلاس به اجزای کلاس دیگر منتقل کنیم. ما می توانیم از کلاس های JavaScript ES6 برای ایجاد کامپوننت های مبتنی بر کلاس در React استفاده کنیم. مثال زیر یک جزء معتبر مبتنی بر کلاس را در React نشان می دهد:
render(){
return <h1>Welcome Message!</h1>;
}
}
کامپوننت هایی که در دو مثال بالا ایجاد کردیم معادل هستند و همچنین تفاوت اساسی بین یک جزء تابعی و جزء کلاس را بیان کرده ایم. در آموزش های بعدی با ویژگی های بیشتر اجزای کلاس محور آشنا خواهیم شد.
در حال حاضر، به خاطر داشته باشید که ما فقط زمانی از functional component استفاده خواهیم کرد که مطمئن باشیم کامپوننت ما نیازی به تعامل یا کار با هیچ مؤلفه دیگری ندارد. یعنی این مؤلفهها به دادههای سایر کامپوننت ها نیاز ندارند، اما میتوانیم functional components متعددی را تحت یک functional components واحد ترکیب کنیم.
ما همچنین میتوانیم از کامپوننت های مبتنی بر کلاس برای این منظور استفاده کنیم، اما توصیه نمیشود.
در این پست، ما عمدتاً "تابع کامپوننت" را مینویسیم تا درک مطلب را آسانتر کنیم. بعداً در آموزش اجزای کلاس محور را به تفصیل مورد بحث قرار خواهیم داد.
رندر کردن کامپوننت ها
در پست قبلی ما در مورد رندر عناصر در React، دیدیم که چگونه عناصر اولیه با تگ های DOM با استفاده از متد ReactDOM.render رندر می شوند. React همچنین قادر به رندر کردن اجزای تعریف شده توسط کاربر است. برای رندر کردن یک کامپوننت در React، میتوانیم یک عنصر را با یک کامپوننت تعریفشده توسط کاربر مقداردهی اولیه کنیم و این عنصر را به عنوان اولین پارامتر به ReactDOM.render ارسال کنیم یا بهطور مستقیم کامپوننت را بهعنوان اولین آرگومان به متد ReactDOM.render ارسال کنیم.
نکته: نام یک جزء باید همیشه با حرف بزرگ شروع شود. این کار برای متمایز کردن یک تگ جزء با تگ های html انجام می شود.
مثال زیر کامپوننتی به نام خوش آمدید به صفحه را ارائه می دهد:
فایل index.js خود را از دایرکتوری پروژه خود باز کنید و تغییرات زیر را اعمال کنید:
import ReactDOM from 'react-dom';
const Welcome=()=>
{
return <h1>Hello World!</h1>
}
ReactDOM.render(<Welcome />,document.getElementById("root")
);
اجزای موجود در فایل ها
React بر روی استفاده مجدد از کد تاکید دارد و توصیه می شود اجزای خود را به فایل های جداگانه تقسیم کنید.
برای انجام این کار، یک فایل جدید با پسوند فایل js ایجاد کنید و کد را داخل آن قرار دهید.
توجه داشته باشید که نام فایل باید با یک کاراکتر بزرگ شروع شود.
برای این کار باید کد را در یک فایل js بریزید و سپس آن فایل را فراخوانی کنید که در بخش های بعدی آموزش خواهیم داد.
امیدواریم این آموزش برای شما مفید بوده باشد.
موفق باشید.

منبع: geeksforgeeks
تگ: آموزش React
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید