لایه ماسک در فتوشاپ چیست؟

در این بخش از آموزش فتوشاپ از تاپ سایت 98 قصد داریم به لایه ماسک Layer mask بپردازیم. در بخش زیر با یک مثال و بصورت تصویری، با این ابزار بی نظیر آشنا خواهید شد.
در بخش قبل در مورد لایه ها صحبت کردیم حتما آن بخش را نیز مطالعه نمایید:
در این جلسه قصد داریم در مورد لایه ماسک Layer Mask صحبت کنیم.
شفافیت (opacity) لایه
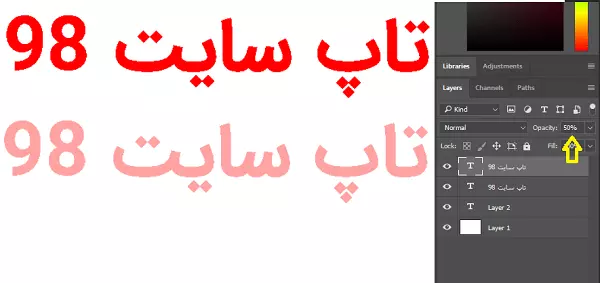
شما می توانید شفافیت را برای تقریباً هر لایه در یک سند فتوشاپ کنترل کنید. Opacity تعیین می کند که لایه چقدر شفاف یا مات خواهد بود. به عبارت دیگر، میزان نمایش لایه های زیر را کنترل می کند. به مثال زیر دقت کنید.

همان طور که در تصویر بالا مشاهده می کنید opacity یکی از متن ها 100 و دیگری 50 می باشد.
زمانی که شفافیت لایه 100درصد است هیچ چیز زیر لایه قابل دیدن نیست. در مقابل، لایه متن دیگر دارای شفافیت 50 درصدی است و به این معنی است که می توانید پس زمینه را ببینید.
شفافیت پس زمینه
به طور پیش فرض، اکثر اسناد فتوشاپ از یک لایه پس زمینه استفاده می کنند. شما نمی توانید شفافیت یک لایه پس زمینه را تنظیم کنید و نمی توانید آن را پنهان کنید زیرا شما نمی خواهید پس زمینه برای اکثر پروژه ها شفاف باشد، به خصوص اگر با یک عکس کار می کنید.
با این حال، شرایطی وجود دارد که ممکن است بخواهید پسزمینه شفافی داشته باشید. برای مثال، اگر برای یک وبسایت لوگو میسازید، پسزمینه شفاف به رنگ پسزمینه وبسایت اجازه میدهد تا ظاهری یکپارچهتر و حرفهایتر به لوگو بدهد.
توجه داشته باشید که اگر میخواهید تصویر شما پسزمینه شفافی داشته باشد، باید آن را در قالبی ذخیره کنید که بتواند شفافیت را مدیریت کند. توصیه می کنیم از فرمت PNG-24 استفاده کنید که در کادر محاوره ای Save for Web موجود است. فایلهای JPEG نمیتوانند پسزمینه شفاف داشته باشند، بنابراین همه مناطق شفاف را سفید ذخیره میکنند.
مثلا لوگو که دارای پس زمینه شفاف است (پس زمینه ندارد) را باید حتما با پسوند png ذخیره کرد.
آشنایی با لایه ماسک Layer Mask
در پانل Layers گزینه ای با عنوان Layer mask یا Vector mask وجود دارد که در قسمت پایین آن وجود دارد.
من سعی دارم با یک مثال، به شما روش کار با آن را براحتی به شما آموزش دهم. همراه با من مراحل را طی کنید:
پیشنهاد می کنم قبل از هرکاری، ابتدا دو عکس آماده کنید که تقریبا هم اندازه باشند. در ادامه روش تغییر سایز را آموزش خواهم داد.
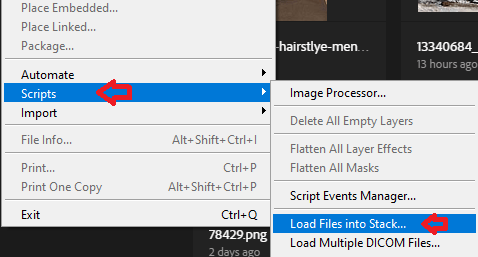
به منوی File بروید و از Script روی Load Files into Stack کلیک کنید. پنجره ای باز می شود.

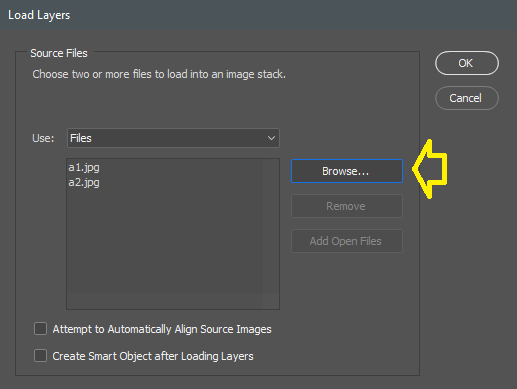
روی دکمه Browse کلیک کنید. دو عکس (ترجیحا هم سایز) را انتخاب کنید.

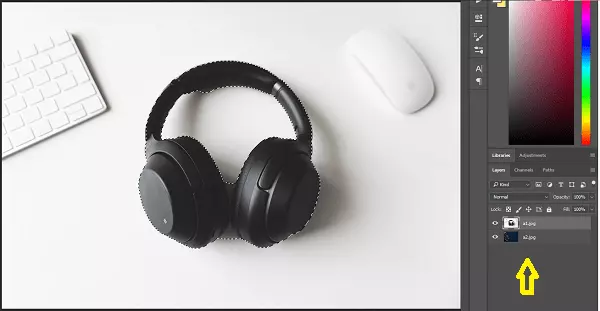
مشاهده می کنید در پانل Layers دو لایه افزوده شده است. که لایه تیره تر در زیر قرار داده شده است.
یک هدست در عکس مشاهده می کنید من آن را انتخاب می کنم. برای راحتی کار، منطقه سفید را انتخاب می کنم و سپس از منوی Select گزینه Inverse انتخاب را معکوس می کنم تا هدست انتخاب شود.

حال به پانل Layers می روم. اگر پانل Layers در سمت راست فتوشاپ نبود، آن را از منوی Window تیک می زنم تا ظاهر شود.
حال به پانل Layers می روم. روی Layer Mask (Vector Mask) کلیک می کنم.
مشاهده می کنید فقط قسمت انتخاب شده باقی ماند و بقیه تصویر حذف شد.

هنوز نکته جالب داریم.
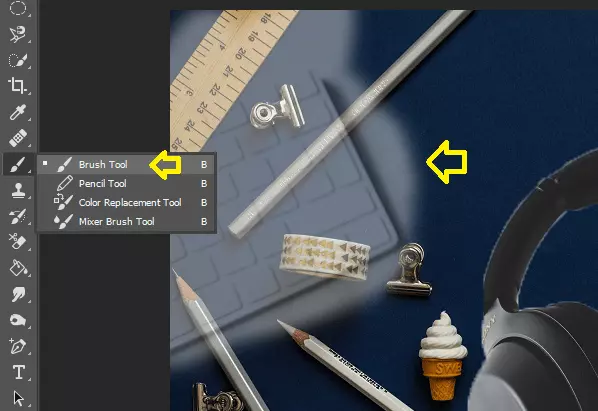
از نوار ابزار Brush tool را انتخاب کنید و روی تصویر بکشید.
مشاهده می کنید قسمت های حذف شده در حال نمایان شدن است.

مطمئنا از ادغام ابزارهای فتوشاپ می توانید کارهای فوق العاده ای، خلق کنید.
Create Clipping Mask
ابزار دیگری که در فتوشاپ، بسیار کاربردی می باشد و در پانل Layers می باشد Create Clipping Mask است.
اجازه دهید با یک کار عملی، این ابزار کاربردی را آموزش دهیم.
یک بوم خالی ایجاد کنید. از منوی File بر روی New کلیک کنید. سایز را به سیلقه خود وارد کنید.
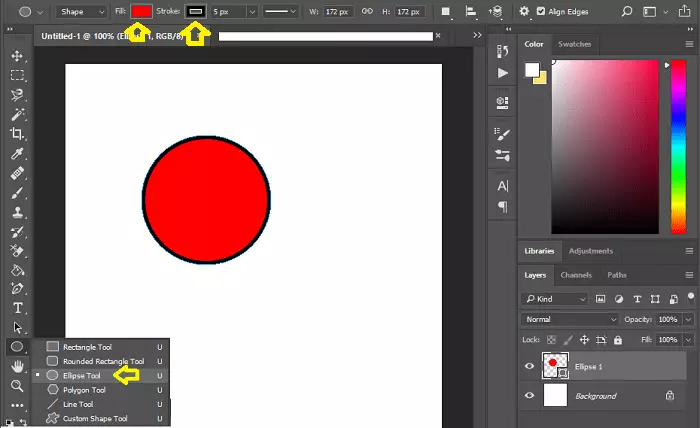
حال با ابزار Ellipse Tool یک دایره ایجاد می کنیم. این ابزار را انتخاب می کنیم.
کلید Shift صفحه کلید را فشار داده و یک دایره رسم می کنیم.
در بخش Stroke یک خط دور دایره می کشیم. رنگ و اندازه را وارد کنید.

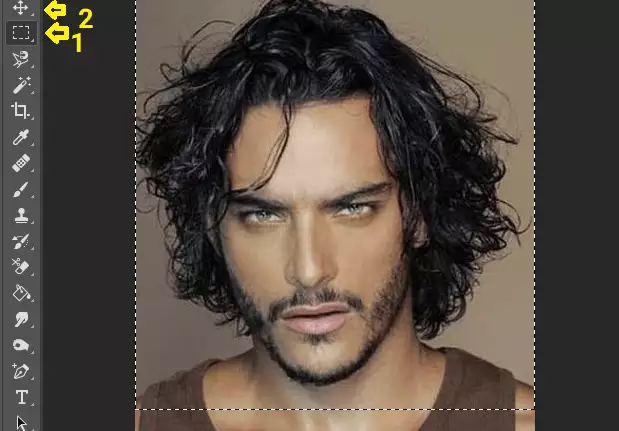
تصویر دیگری را باز کنید. قسمتی از تصویر را انتخاب کنید من از Rectangle Marquee استفاده کردم.
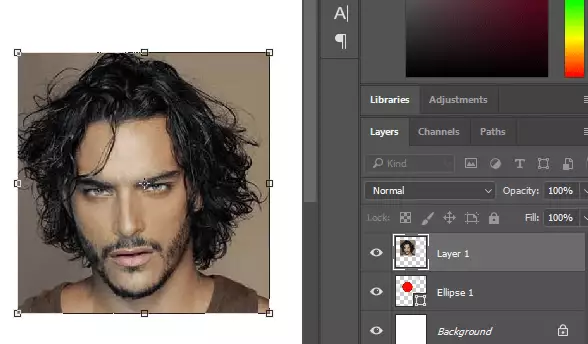
سپس با ابزار Move آن را به پروژه خود اضافه کردم. مشاهده می کنید یک لایه به پروژه (بوم) اضافه شد.

لایه جدید را روی دایره بیاندازید.
می توانید با استفاده از منوی Edit گزینه Free Transform اندازه آن را تغییر دهید.

مشاهده می کنید تصویر روی دایره قرار گرفته است.
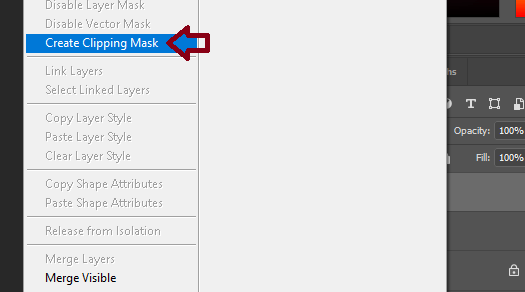
روی لایه مرد (تصویر مرد) در پانل Layers کلیک راست کرده و Create Clipping Mask را کلیک کنید.

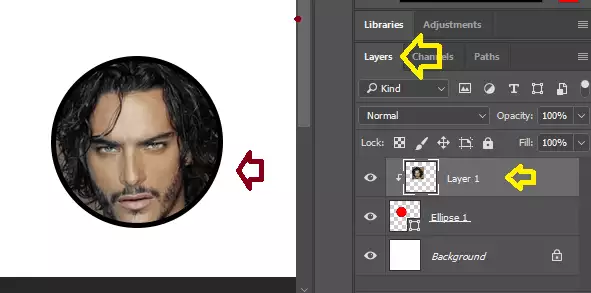
مشاهده می کنید تصویر مرد در دایره قرار گرفت. می توانید دوباره با کلیدهای میانبر Ctrl+T اندازه را تغییر دهید.
حتما هنگام تغییر عکس، کلید Shift را پایین نگه دارید تا تصویر خراب نشود.
همچنین با ابزار Move می توانید عکس را در دایره جابجا کنید.

این ابزار در بسیاری از پروژه ها استفاده می شود.
امیدواریم از این آموزش لذت برده باشید.
از اینکه دقایقی در کنار ما بودید از شما سپاسگذاریم.

منبع: تاپ سایت 98
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید