طراحی بنر با فتوشاپ

در این بخش قصد داریم به سراغ طراحی بنر با فتوشاپ برویم و با هم یک کار عملی انجام دهیم. قدم به قدم یک بنر زیبا را طراحی کنیم.
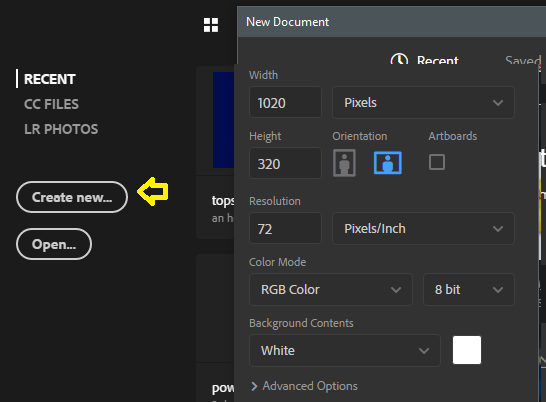
1-بوم را با تنظیمات زیر آماده کنید
فتوشاپ را باز کنید. یک بوم خالی ایجاد کنید. روی Create new کلیک کنید یا از منوی File روی New کلیک کنید.
- عرض (Width) را روی 1020 پیکسل قرار دهید.
- ارتفاع (Height) را روی 320 پیکسل تنظیم کنید.
- رزولوشن را روی 72 قرار دهید.
- Color Made را روی RGB تنظیم نمایید.
- رنگ پس زمینه را سفید قرار دهید.
- روی Create کلیک کنید تا بوم آماده طراحی بنر شود.
تنظیمات بنر را در تصویر زیر مشاهده می کنید.

2- کشیدن مستطیل
برای کشیدن مستطیل می توانید از ابزار Shape استفاده کنید. این ابزار در طراحی بنر با فتوشاپ بسیار استفاده می شوند.
ابزار Rectangle را در نوار ابزار انتخاب کنید. یک مستطیل بکشید که حدود 65 درصد بوم را اشغال کند.
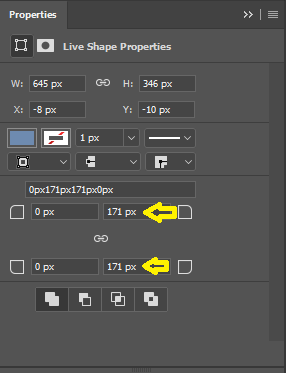
پس از کشیدن مستطیل با Rectangle Tool پنجره Properties در سمت راست آن فعال می شود. کد رنگ 6e8bb0 بگذارید.
گوشه بالا و راست، گوشه پایین و راست را روی 171 پیکسل بگذارید تا گرد شود.

از مستطیل Rectangle Tool دو کپی می گیریم. برای این کار به پانل Layers می رویم و روی Rectangle کلیک راست کرده و Duplicate Later را می زنیم.
دو مستطیل دیگر را نامگذاری می کنم تا اشتباه نشود.
حال رنگ ها را تغییر می دهم و با ابزار Move جابجا می کنم تا به شکل زیر درآید.
همچنین می توانید بجای رنگ از گرادینت نیز برای مستطیل اصلی استفاده کنید تا بنر حرفه ای تر و جذاب تر شود.

در نظر داشته باشید می توانید گرادینت را سفارشی سازی کنید. من رنگ را به گرادینت تغییر دادم.
3- مستطیل دوم را به بنر ایجاد کنید
در بخش سمت راست که سفید بود یک مستطیل با Rectangle Tool ایجاد کرده و به بنر اضافه کردم.
همچنین مستطیل جدید را زیر همه مستطیل های قبلی قرار دادم تا قسمت گردی روی مستطیل جدید نیفتد. در تصویر زیر حتما این نکته را خواهید دید.
4- عکسی را به بنر اضافه کنید
حال یک عکس به بنر اضافه می کنم و آن را در قسمت سمت راست بنر اضافه می کنم.
عکس را زیر مستطیل های قبلی قرار می دهم تا گردی آنها روی عکس نیفتد و دیگران فکر کنند عکس گرد است.
نتیجه را تا الان ببینید.

5- یک مستطیل دیگر به بنر اضافه می کنیم
در سمت راست و بالا یک مستطیل با Rectangle Tool اضافه می کنیم.
در پانل Properties گردی گوشه پایین سمت راست و چپ، را روی 44 قرار می دهیم. گوشه ها گرد می شوند.
6- از ابزار Ellipse در بنر استفاده کنید
حال ابزار Ellipse Tool را در نوار ابزار انتخاب می کنیم.
کلید shift صفحه کلید را فشار داده و یک دایره ایجاد می کنیم. رنگ آن را سفید می گذاریم.
حال یک کپی از لایه دایره می گیریم. با Free Transform اندازه دایره دوم را بزرگ تر می کنیم و رنگ آن را تغییر می دهیم.
حال دایره سفید را در دایره دوم (رنگ تیره) قرار می دهیم.
اکنون هر دو دایره را در پانل Layers با کلید Ctrl صفحه کلید انتخاب می کنیم و در جای مناسب قرار می دهیم. در تصویر زیر ببینید.

7- افزودن متن به بنر
در ادامه طراحی بنر با فتوشاپ به افزودن متن می رسیم که یکی از گینه های مهم هر بنر است.
هر متن دلخواه را با ابزار Type به بنر اضافه کنید. برای زیبایی کار می توانید رنگ بعضی از قسمت ها را تغییر دهید.
8- افزودن چند shape به بنر
برای زیبایی کار می توانید از نوار ابزار گزینه Custom Shape Tool چند شکل زیبا را به بنر اضافه کنید.
روی shapeها کلیک کردم و گرادینتی را به آنها اضافه کردم.
9- افزودن آدرس سایت به بنر
می توانید در قسمت پایین و سمت راست بنر، آدرس سایت را اضافه کنید.
10- افزودن لوگو به بنر
در قسمت پایانی نیز، لوگو سایت را در بنر قرار می دهیم.

امیدواریم از این مقاله لذت برده باشید.

منبع: تاپ سایت 98
تگ:
نظرات کاربران
از دیدگاه مرتبط با موضوع استفاده نمایید.
از تبلیغ سایت یا شبکه اجتماعی خودداری فرمایید.
برای پاسخ گویی بهتر در سایت ثبت نام نمایید و سپس سوال خود را مطرح فرمایید.









اگر به دنبال کار پاره وقت هستید با ما تماس بگیرید.
اگر سوال یا نظری دارید در بخش کامنت ها بنویسید.اگر موضوع خاصی مد نظر شماست که در سایت موجود نیست در بخش کامنت ها بنویسید